
W3Cschool里也有很多,博主就集中列举几种多重边框的实现方案,大家可以根据项目实际及兼容性要求等情况,选择最适合的实现方案。
1 利用描边(outline)属性
利用描边(outline)属性结合border属性实现双重边框。
代码:
.borders {
border: solid 6px #fff;
outline: solid 6px #888;
}
优点:
- 实现简单,兼容性好,能兼容除IE6,7以外的浏览器。
- 边框样式灵活,可以实现虚线等样式的边框
缺点:
- 只能实现双重边框
- 描边在盒模型之外,会与外部元素发生重叠
2 利用额外的div
利用额外的div标签嵌套的方式实现多重边框。这种方法可以说是基本不存在兼容性问题的方案。
代码:
.outer {
border: solid 6px #888;
background: #fff;
}
.inner {
background: #222;
margin: 6px;
}
优点:
- 兼容性好
- 可以实现多重边框,虚线边框等样式
缺点:
- 需要额外的div标签,增加了代码复杂性
3 利用伪元素(:before)
利用伪元素(:before)的方式实现双重边框。实现代码略复杂,属于hack的实现方式,不推荐。
代码:
.borders {
border: solid 6px #fff;
position: relative;
}
.borders:before {
content: "";
position: absolute;
top: -12px;
left: -12px;
right: -12px;
bottom: -12px;
border: solid 6px #888;
}
优缺点:
- IE6,7,8不兼容
- 用:after也可以
- 同时应用:before和:after可以实现三重边框
4 利用border-image属性
利用CSS3的border-image属性实现多重边框。实现方法简单,但需要制做一个额外的边框图片,兼容性较差。
代码:
.borders {
border: solid 12px transparent;
border-image: url('borders.jpg') 12 12 12 12 repeat;
}
说明:
此例中,利用
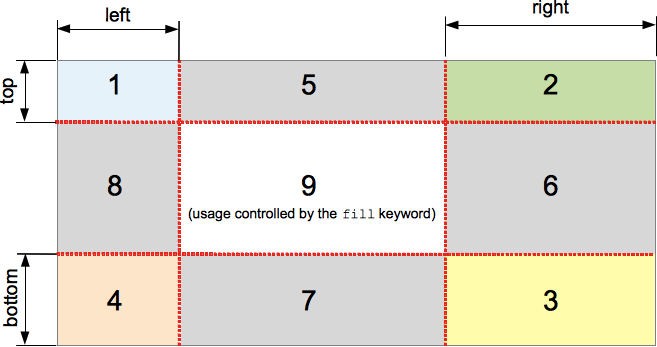
border-image-slice将边框图片分成如下图所示的9个区域:其中包括四个角(1,2,3,4),四条边(5,6,7,8)以及中间区域(9)。
repeat表示四条边都在相应的边框上重复的平铺。
5 利用box-shadow属性
利用box-shadow属性实现多重边框。此属性是最简单,最直接的实现多重边框的方式。只有一行代码就可以实现多重边框效果。利用了阴影(box-shadow)实现边框多少有一些hack的味道。
代码:
.borders {
box-shadow: 0 0 0 6px #fff, 0 0 0 12px #888;
}
优点:
- 为了用阴影模拟边框,本例中使用了两个阴影效果,设置偏移值和模糊值为
0,并适当地设置阴影的尺寸,从而实现了双重边框的效果。因为一个阴影重叠在另一个阴影之上,第二个阴影的尺寸要设置成第一个阴影尺寸的两倍。关键部分是将模糊值设成0,从而产生像边框一样的纯色阴影,看起来和边框一样。缺点:
- 和描边(
outline)属性一样,box-shadow属性可能会和周边元素发生重叠,因此要适当地设置元素的外边距。box-shadow兼容性一般。
此文集中简述了5种多重边框的实现方式,各有优缺点吧,小伙伴们要根据实际情况进行取舍!
文中部分文字内容及代码来源于网络。版权归原作者所有!因时间不足,能力有限等原因,存在文字阐述不准及代码测试不足等诸多问题。如有疑问,欢迎补充!


















Comments | 1 条评论
讲的挺形象, 挺细致