在移动端中像px、rem、% 这样的长度单位前端开发者肯定都很熟悉(前者为绝对单位,后者为相对单位),rem是相对于根元素<html>,这样就意味着,需要在根元素确定一个px字号,才可以算出元素的宽高,再通过一段JS实现了移动端自适应(好麻烦的说,不过也是一种方法)。
这次我们用一种更方便的:纯CSS视口单位( Viewport units ) 来实现自适应(虽然现在的兼容性还没法完全接受,但不妨碍认识vw和vh的强大性),那就是vw、vh、vmin、vmax。响应式布局的实现依靠媒体查询( Media Queries )来实现,选取主流设备宽度尺寸作为断点针对性写额外的样式进行适配,但这样做会比较麻烦,只能在选取的几个主流设备尺寸下呈现完美适配。
近年来,随着移动端对视口单位的支持越来越成熟、广泛,使得我们可以尝试一种新的办法去真正地适配所有设备尺寸。
一、认识视口单位
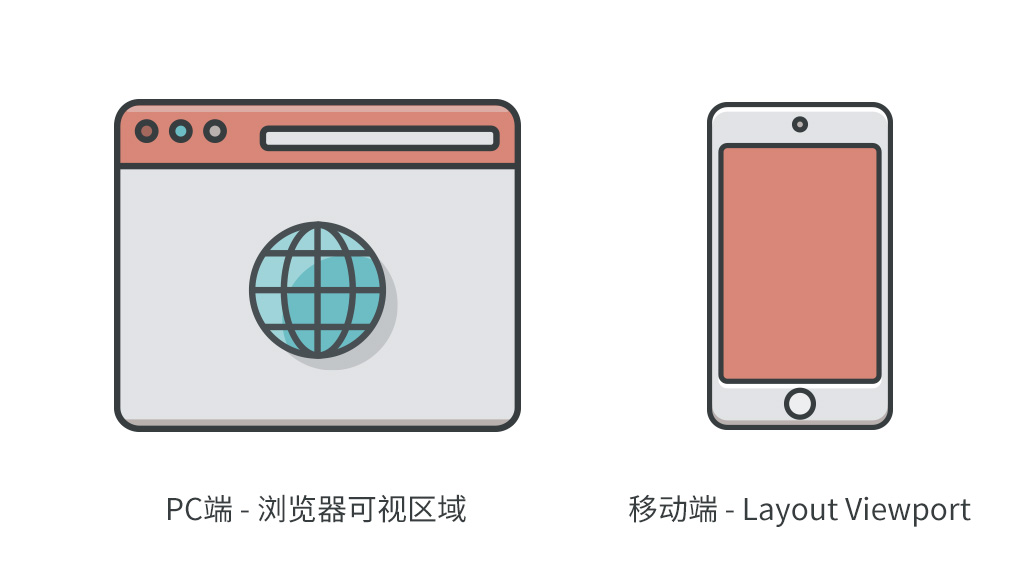
在PC端,视口指的是在PC端浏览器的可视区域;而在移动端,它涉及3个视口:Layout Viewport(布局视口)、Visual Viewport(视觉视口)、Ideal Viewport(理想视口)。
视口单位中的“视口”,桌面端指的是浏览器的可视区域;移动端指的就是Viewport中的Layout Viewport(布局视口)。
1.vw、vh、vmin、vmax 的含义
- vw:视窗宽度的百分比(1vw 代表视窗的宽度为 1%)
- vh:视窗高度的百分比
- vmin:当前 vw 和 vh 中较小的一个值
- vmax:当前 vw 和 vh 中较大的一个值
2.vw、vh 与 % 百分比的区别

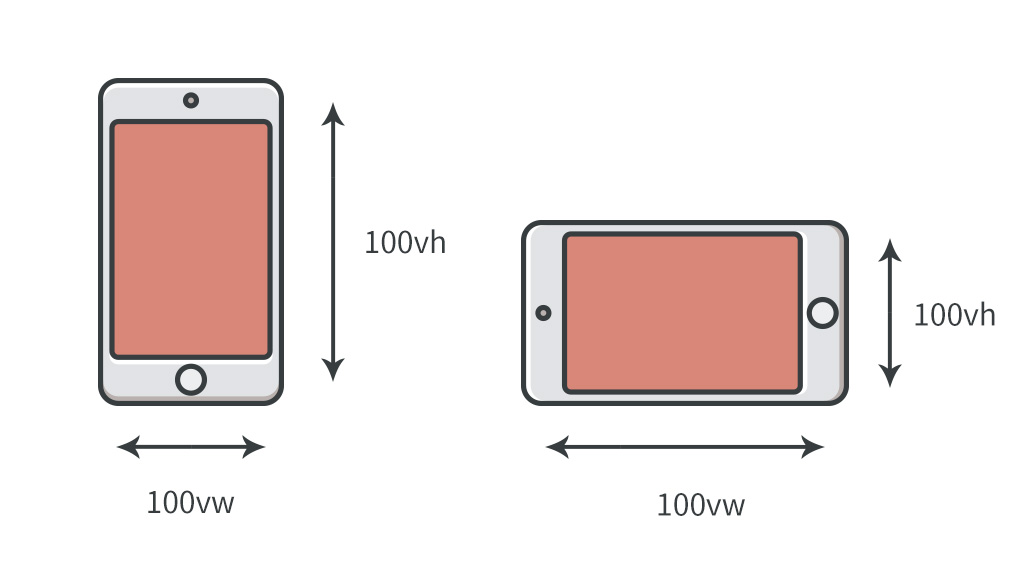
用视口单位度量,视口宽度为100vw,高度为100vh(左侧为竖屏情况,右侧为横屏情况)
例如,在桌面端浏览器视口尺寸为650px,那么 1vw = 650 * 1% = 6.5px(这是理论推算的出,如果浏览器不支持0.5px,那么实际渲染结果可能是7px)
3.vmin、vmax 用处
4.浏览器兼容性
截图内容来自Can I use
- Chrome:自 26 版起就完美支持(2013年2月)
- Firefox:自 19 版起就完美支持(2013年1月)
- Safari:自 6.1 版起就完美支持(2013年10月)
- Opera:自 15 版起就完美支持(2013年7月)
- IE:自 IE10 起(包括 Edge)到现在还只是部分支持(不支持 vmax,同时 vm 代替 vmin)
- Android:自 4.4 版起就完美支持(2013年12月)
- iOS:自 iOS8 版起就完美支持(2014年9月)
在移动端 ios 8 以上以及 Android 4.4 以上获得支持,并且在微信 x5 内核中也得到完美的全面支持。
二、小例子
其实这只是小结一部分,如果你英文好,不妨可以去看看更详细的(喵觉得写的挺好的):https://www.smashingmagazine.com/2016/05/fluid-typography/














Comments | 5 条评论
感谢博主了,可以回头去我们网站串门啊~
吧!
这是css的新版本,使其更加出色。你必须学习这些东西,这样你才能更好地完成项目。
阅非APP,一款每天可以分红APP,赶快加入享受每天分红吧!
@阅非APP
广告不太好吧