什么是清除浮动?
清除浮动,初学前端的小伙伴们往往不是很明白(有经验的开发者可以略过了~)。如果不清除浮动对float进行闭合,在浏览器中往往会出现错乱的现象。
在非IE浏览器(如Chrome、Firefox)下,当包含容器没有设置高度时,容器的内容中有浮动(float)的元素,在这种情况下,容器的高度无法自动伸长以适应内容的高度,使得内容溢出到容器外面而影响(甚至破坏)布局的现象。这个现象叫浮动溢出,为了防止这个现象的出现而进行的处理,就叫清除浮动。(当元素浮动之后,不会影响块级元素的布局,只会影响内联元素布局)
举个栗子:
利用浮动float来让文字环绕图片,如果想要三个块级元素并排显示,都给它们加个float来得会比较方便。但这样做也会带来问题...
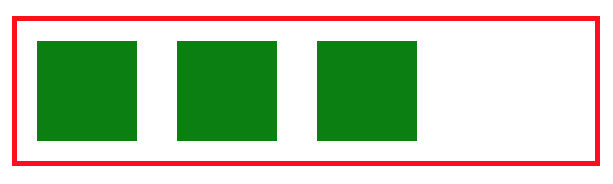
我们想要看到的效果:
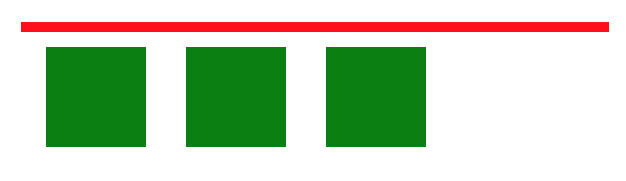
但实际的效果:
当包含框的高度小于浮动框的时候,此时就会出现“高度塌陷”的情况
如何解决?
其实关于清除浮动网上有很多种方法,这里博主给出一种自我常用也是目前最主流的方法。即 通过CSS ::after伪元素 清除浮动 。(当然了,既然标题都说了几种常见的方法,自然也会在下方贴出来的~)
(一)通过::after伪元素
// CSS:
.clearfix::after {
content:'';
display:block;
height:0;
visibility:hidden;
clear:both;
}
// HTML
<div class="clearfix">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
(二)父元素最后设置clear:both
这个clear清除float产生浮动,让父级div能自动获取到高度,方便适用,但会增加CSS和HTML标签。
// CSS:
.clearfix {
height:0;
clear:both;
}
// HTML
<div class="box">
<div class="b"></div>
<div class="b"></div>
<div class="b"></div>
<div class="clearfix"></div>
</div>(三)给父级容器定义高度
额,给父级容器定义固定高度,就解决了父级容器无法自动获取到高度的问题,简单粗暴,但坏处就不用多说吧,应该很少有人会这么干...
牛哄哄的浮动闭合方法
.clearfix{ overflow:auto;_height:1%; }.clearfix{ overflow:hidden;_zoom:1; }此方法来自 大前端网站,博主已测试,贼好用!小伙伴们也可以试试!
拓展知识
如果有小伙伴想要了解更多关于浮动及闭合的知识,这里贴出几篇参考的文章,有兴趣的都可以看看:
就那么多了,如果有小伙伴对博主的文章有不足之处欢迎提出意见,共同讨论进步,谢谢~














Comments | 7 条评论
wa~非要我写汉字
@哇哦
好的好的,知道了,就准备把它去掉了(手动捂脸哭)
@小九喵子
还是不行啊
简单 易懂 很不错哦
哇,更新了,哇
@goovier
哈哈,终于活过来了
新年快乐!