
随着智能手机和电脑平板电脑的普及,很多用户都开始使用移动设备浏览网站。那么,就要求我们在设计网站网页时应该根据用户的显示屏幕分辨率自动调整宽度及布局,也就是经常提到的网站页面自适应。通俗的说,自适应也是响应式,响应式也是自适应。但是真正的细分起来,自适应只是响应式的一个分集,也就指网页中整体大图的自适应或者banner图的自适应。
"自适应网页设计"的概念
"自适应网页设计"?最初是在2012年由?Ethan?Marcotte?(Responsive Web Design)提出的一个概念:为什么一定要为每个用户群各自打造一套设计和开发方案?Web设计应该做到根据不同设备环境自动响应及调整。当然响应式Web设计不仅仅是关于屏幕分辨率自适应以及自动缩放的图片等等,它更像是一种对于设计的全新思维模式;我们应当向下兼容、移动优先。
"自适应网页设计"的背景
PC互联网加速向移动端迁移:2012年12月底我国网民规模达到5.64亿,互联网普及率为42.1%,手机用户占网民总数的74.5%。2015年,移动互联网的数据流量超越PC端的流量。截至2016年6月,我国网络视频用户规模达5.14亿,较2015年底增加1000万;网络视频用户使用率为72.4%,较2015年底略有下降。其中,手机网络视频用户规模为4.40亿,与2015年底相比增长了3514万,增长率为8.7%;手机网络视频使用率为67.1%,相比2015年底增长1.7个百分点。
移动端入口:当用户希望通过手机来完成PC页的操作时,常见的是商家的运营微博,期文案足够吸引用户点击链接参加活动,如果该活动页没做响应式处理:页面体积大、请求多、体验差、兼容性差,层层阻碍最终导致用户放弃参加。
"自适应网页设计"的优势
(响应式设计可以一个网站兼容多个不同终端)
响应式网页设计优势:流体网格的网站适合响应式网页设计。
1、灵活性强,可以适应不同分辨率的设备
2、方便快捷的解决多设备显示适应问题
自适应网页设计优势:固定断点的网站适合自适应网页设计。
1、实施起来代价更低,测试更容易
2、自适应布局可以让设计更加可控,因为它只需要考虑几种状态就可以了
开发成本低,门槛低
- Native APP:Objective-C or Java – 学习成本高
- Hybrid APP: 外壳+Web APP,需安装。
- 响应式Web APP:HTML5+JS+CSS – 门槛低,极易上手,迭代快
跨平台和终端且不需要分配子域
虽然可通过监测用户UA来判断用户终端后做跳转,但它还是分配了多个域,而响应式无需监测用户UA没有域的切换,只需根据终端类型来适配不同的功能模块与表现样式,它是跨平台和终端的,1页面适配多终端。
- PC –?http://qzone.com
- Mobile –?http://m.qzone.com
- 响应式:PC & Mobile –?http://qzone.com?无需跳转
本地存储
Web App可以利用本地存储的特性将重要和重复的数据保存在本地,避免页面的重复刷新,减少重要信息在传输过程中被泄露,增量传输修改内容。
无需安装成本,迭代更新容易
更灵活、更方便的APP使用及安装方式将成为HTML5在移动平台上大放异彩的保障之一
"自适应网页设计"的实施
首先我们应该遵循移动优先原则,交互&设计应以移动端为主,PC则作为移动端的一个扩展;
一个页面需要兼容不同终端,那么有两个关键点是我们需要去做到响应式的:
- 响应式布局
- 响应式内容(图片、多媒体)
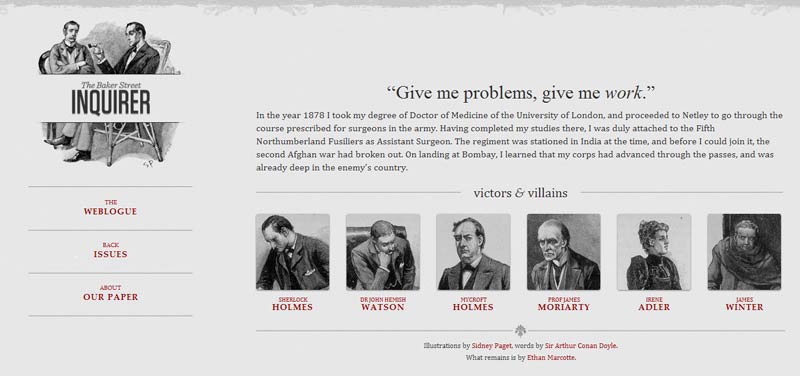
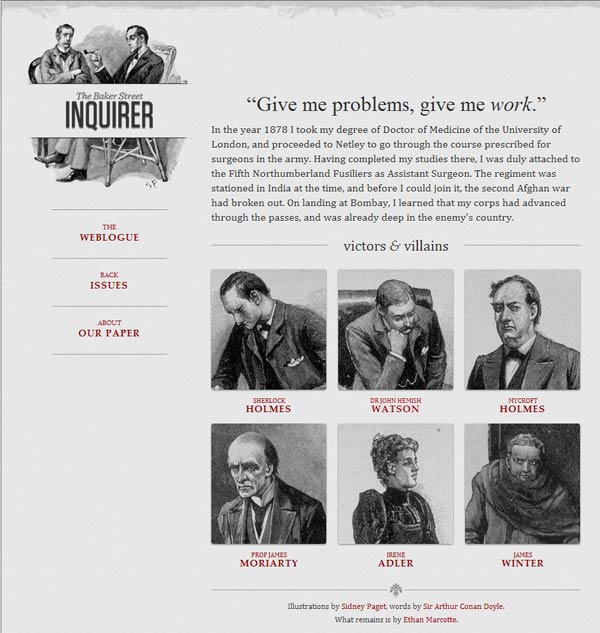
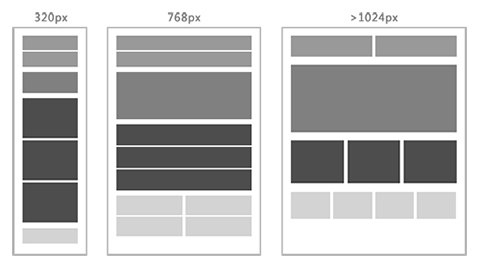
他为自适应网页制作了一个?范例?,里面是《福尔摩斯历险记》六个主人公的图像。如果屏幕宽度大于1300px,那么6张图片并排在一行。
如果屏幕宽度在600px到1300px之间,则6张图分成两行。
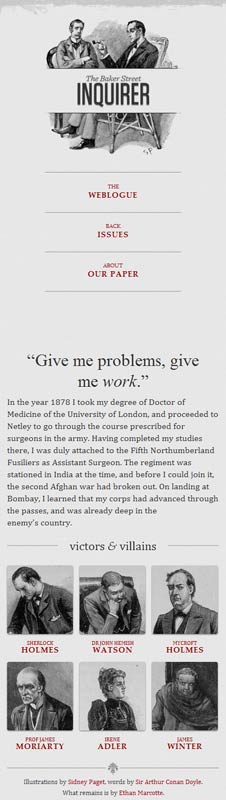
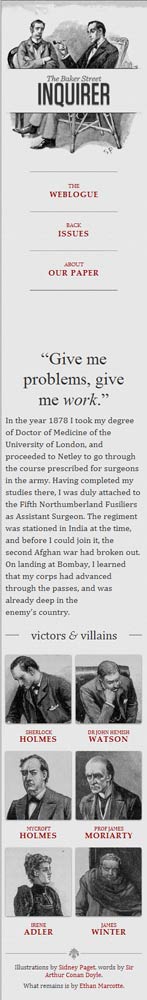
如果屏幕宽度在400px到600px之间,则导航栏移到网页头部。
如果屏幕宽度在400px以下,则6张图片分成三行。
mediaqueri.es?上面有很多这样的例子,感兴趣的可以去看看。
这里还有一个?测试小工具?,可以在一张网页上,同时显示不同分辨率屏幕的测试效果,如果您是做网站的推荐您安装。
响应式布局
如我们需要兼容不同屏幕分辨率、清晰度以及屏幕定向方式竖屏(portrait)、横屏(landscape),怎样才能做到让一种设计方案满足所有情况?
那么我们的布局应该是一种弹性的栅格布局,不同尺寸下弹性适应,如以下页面中各模块在不同尺寸下的位置:
"自适应网页设计"到底是怎么做到的?其实并不难。
允许网页宽度做自动调整
Meta标签定义
首先,在网页代码的头部,加入一行?meta?viewport?标签在手机浏览器上控制布局
viewport?是网页默认的宽度和高度,上面这行代码的意思是,网页宽度默认等于屏幕宽度(width=device-width),原始缩放比例(initial-scale=1)为1.0,即网页初始大小占屏幕面积的100%。
所有主流浏览器都支持这个设置,包括IE9。对于那些老式浏览器(主要是IE6、7、8),就需要使用?css3-mediaqueries.js?了。
不使用绝对宽度
由于网页会根据屏幕宽度调整布局,所以不能使用绝对宽度的布局,也不能使用具有绝对宽度的元素。这一条非常重要。
这里大家可以根据一个简易的公式将固定像素宽度转换成对应的百分比宽度:目标元素宽度÷ 上下文元素宽度 = 百分比宽度
具体说,CSS代码不能指定像素宽度:
width: 20px;
只指定百分比宽度:
width: 20%;(或者width: auto;也可以)
相对大小的字体
字体不能使用绝对像素大小(px),而只能使用相对大小(em)。“不清楚的点击这里告诉你什么是css中强大的em”
上面的代码指定,字体大小是页面默认大小的100%,即16像素。
然后,h1的大小是默认大小的1.5倍,即24像素(24/16=1.5)。
small元素的大小是默认大小的0.875倍,即14像素(14/16=0.875)。
流动布局(fluid grid)
流动布局?的含义是各个区块的位置都是浮动的,不是固定的。
css中?float?的好处是如果宽度太小,放不下两个元素,后面的元素会自动滚动到前面元素的下方,不会在水平方向overflow(溢出),此而避免了水平滚动条的出现。
另外,绝对定位(position: absolute)的使用,也要非常小心。
选择加载CSS
"自适应网页设计"的核心,就是CSS3引入的?Media Query?模块。
它的意思就是,自动探测屏幕宽度,然后加载相应的CSS文件。
上面的代码意思是,如果屏幕宽度小于400像素(max-device-width: 400px),就加载 tinyScreen.css 文件。
如果屏幕宽度在400像素到600像素之间,则加载 smallScreen.css 文件。
除了用html标签加载CSS文件,还可以在现有CSS文件中加载。
CSS的@media规则
同一个CSS文件中,也可以根据不同的屏幕分辨率,选择应用不同的CSS规则。
上面的代码意思是,如果屏幕宽度小于400像素,则column块取消浮动(float:none)、宽度自动调节(width:auto),sidebar块不显示(display:none)。
图片的自适应(fluid image)
除了布局和文本,"自适应网页设计"还必须实现图片的?自动缩放?。
这只需要一行CSS代码即可实现:
img { max-width: 100%;}
这行代码对于大多数嵌入网页的视频也有效,所以可以写成:
img, object { max-width: 100%;}
老版本的IE不支持max-width,所以只能写成:
img { width: 100%; }
max-width,可以用 * html img{ width:expression(this.width>500?500:this.width); } 来实现。img { max-width:500px; } IE6不支持 max-width,可以用 * html img{ width:expression(this.width>500?500:this.width); } 来实现。(ps:不是特别推荐,expression对浏览器资源要求比较高,再说现在很少用IE6了吧..)
此外,windows平台缩放图片时,可能出现图像失真现象。这时,可以尝试使用IE的?专用命令?:
img { -ms-interpolation-mode: bicubic; }
或者,Ethan Marcotte的?imgSizer.js?:
addLoadEvent ( function () {
var imgs = document.getElementById("content").getElementsByTagName("img");
imgSizer.collate(imgs);
});
不过,有条件的话,最好还是根据不同大小的屏幕,加载不同分辨率的图片。还是有很多方法可以做到这一条,服务器端和客户端都可以实现。
带宽是手机终端的硬伤,如果我们只是页面布局做了响应式处理,在我们用手机访问时,请求的图片还是PC上的大图;文件体积大,消耗流量多,请求延时长,因此导致的问题也是不可估量的。那么我们就得把图片也处理成响应式的根据终端类型尺寸分辨率来适配出合理的图形。
处理原理:浏览器获取用户终端的屏幕尺寸、分辨率逻辑处理后输出适应的图片,如屏幕分辨率320*480,那么我们匹配给它的是宽度应小于320px的图片。如果终端屏幕的DPI(device pixels)?DPI详解?值很高,也就是高清屏,那么我们就得输出2倍分辨率的图形(宽:640px);以保证在高清屏下图形的清晰度。各种移动终端的屏幕参数可通过?http://screensiz.es/phone?查询。
解决方案:W3C已经有一个用于响应式图形的方案:HTML5新定义标签?<picture>?,如果<picture>元素与当前的<audio>和<video>元素协同合作将大大增强响应式图像的工作进程。它允许你放置多个source标签,以指定不同的图像文件名,进而根据不同的条件进行加载。
要想设计出比较好的自适应网站页面,适当的借鉴和学习别的网站是很好的途径,今天就跟大家分享一下几个自适应网站页面设计实例,大家不妨参考下列站点先进的布局设计,助你尽快掌握这项热门技术。(图片若没有加载出来,等待缓存刷新即可...)
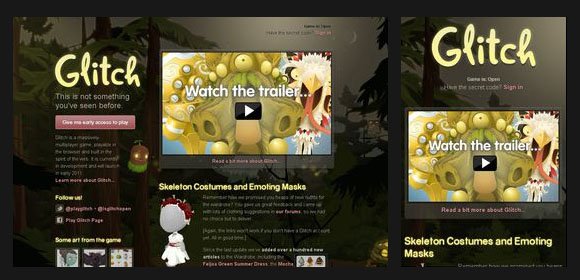
Glitch
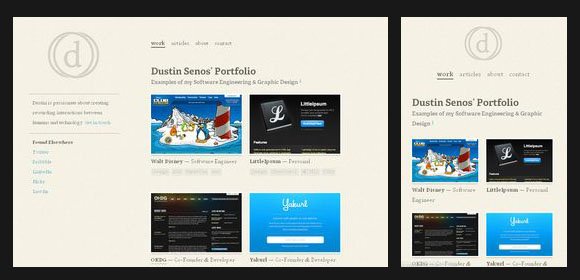
Dustinsenos
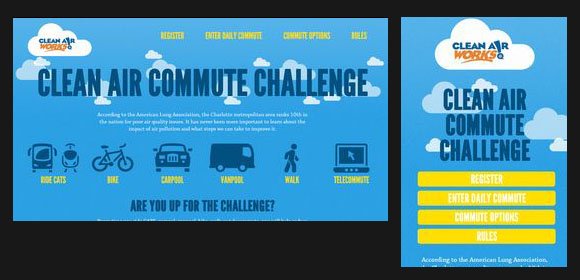
Clearairchallenge
Trentwalton
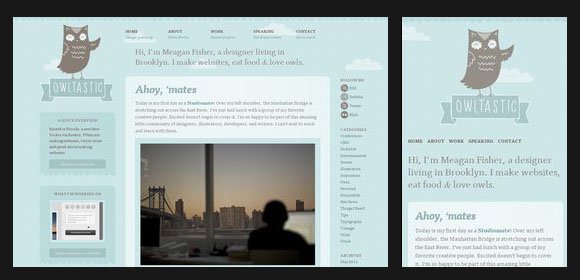
Owltastic
Buildguild
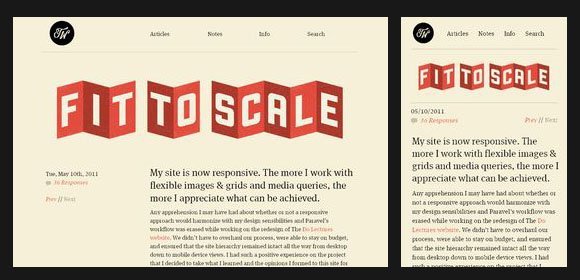
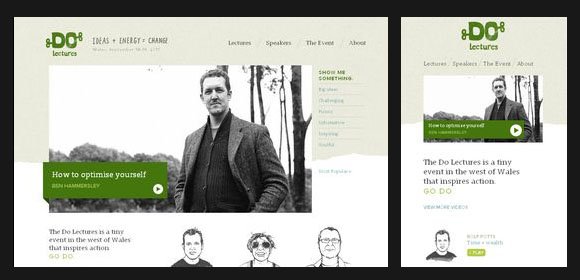
Dolectures
Sasquatchfestival
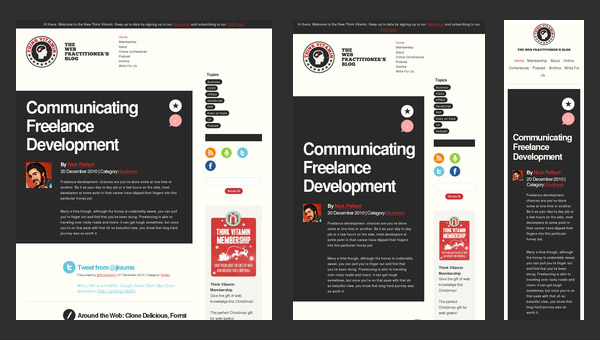
Think Vitamin
虽然响应式/自适应网页设计会带来兼容各种设备工作量大、代码累赘、加载时间长的缺点,但它们能“一次设计,普遍适用”,可以根据屏幕分辨率自适应以及自动缩放图片、自动调整布局,它们不只是技术的实现,更多的是对于设计的全新思维模式。
自适应站点如何做到对百度友好?
1. applicable-device标注应该怎么写
有了自适应设计的网页,还要照顾到对百度友好的设计,即告诉百度“我是自适应页面”方便百度进行识别校验。方法也很简单,只要在上面viewport标签下面再添加一个applicable-device标签就行:
<meta name="applicable-device" content="pc,mobile">
表示页面同时适合在移动设备和PC上进行浏览。
2.?在使用百度站长平台链接提交工具的sitemp进行提交时,要做mobile type标记,具体取值:
<mobile:mobile type="pc,mobile"/>
其他网页取值如下:
<mobile:mobile/> //移动网页
<mobile:mobile type="mobile"/> //移动网页
<mobile:mobile type="htmladapt"/> //代码适配
无该上述标签表示为PC网页
响应式?布局?可以为不同终端的用户提供更加舒适的界面和更好的用户体验,而且随着目前大屏幕?移动设备?的普及,用“大势所趋”来形容也不为过。随着越来越多的设计师采用这个技术,我们不仅看到很多的创新,还看到了一些成形的模式。
以上内容就是本人对响应式/自适应的一个整理,觉得有用的话就点下赞或分享给有用的人吧,感谢您的阅读,我会把最有用的再次整理分享给大家,谢谢~




























Comments | NOTHING