
渐变色?记得前两年还是扁平化设计趋势时,设计师很少去使用渐变色,现在怎么又回来了?就这么神奇,可以算是一夜之间,像是早有预谋似得各大网站都开始摇身而变,相信就算不是设计师,平常的小伙伴应该也能感觉的到吧?新版QQ、淘宝、京东的界面等等都有...
渐变色?
扁平化设计风格在兴起之时,一项设计师们曾回避的技术似乎就已经在卷土重来了!扁平化风格还是存在着不足的,比如:简洁有余,张力不足。有些时候,扁平化设计会变得太“平”了以至于影响了可用性。设计师为了弥补扁平化的这种缺陷,重新在色彩上寻求突破口。渐变色就是由此悄然而起。
了解渐变色?
渐变色是指色彩按照一定的规律做阶段性变化,这个规律可以是从明到暗,或由深转浅,或是从一个色彩过渡到另一个色彩。所以了解渐变色需要从以下三个角度分析:颜色的选择、使用数量、使用方式
- 小贴士:HSB模式是最符合人眼所见最直观且最符合人脑感知色彩的方式。
- H—色相:用度表示位于色相环上的位置
- S—饱和度:用百分比来表示色彩的浓淡程度
- B—明度:用百分比来表示色彩的明亮程度
1.颜色的选择
色相渐变、明度渐变、饱和度渐变、综合渐变
渐变色在颜色的使用上,这里我们并不是指具体使用什么颜色,而是从色彩本身的角度出发将渐变大致分为色相之间的渐变、明度之间的渐变、饱和度之间渐变,这些只需要了解即可,因为毕竟我们在使用渐变色时最常使用的都是第四种类型——综合渐变。
色相渐变
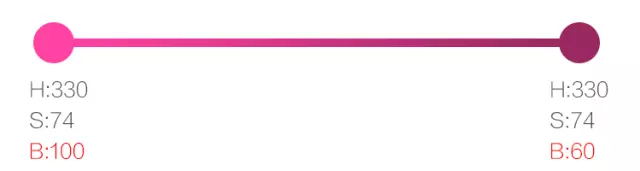
明度渐变
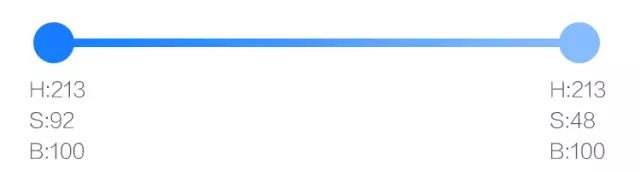
饱和度渐变
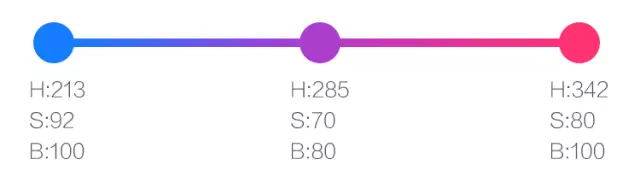
综合渐变
2.颜色的使用数量
单色渐变、双色渐变、三色渐变、多色渐变
渐变色在数量上的使用也没有一定的规范,可以是单色、双色、三色以及三色以上统称的多色。单色渐变即是上方演示的明度渐变或饱和度渐变,双色渐变是最常见的渐变,同时它也是一把双刃剑,因为常见所以用起来不会造成太大的错误,也因为常见所以常常不会给人视觉上的震撼,三色渐变是除了双色渐变之外另一种常见的渐变,而多色渐变比较少运用,因为把握不好就会给设计造成花俏轻浮的感觉,特定情况下除外。
单色渐变
双色渐变
三色渐变
多色渐变
3.渐变的使用的形式
线性渐变、径向渐变、对称渐变、混合渐变
渐变的形式有很多种,虽然在不同软件当中的名称各不相同,但是基本形式并没有太大差异。这里我们只列举在设计中常见的四种渐变形式,那就是线性渐变、径向渐变、对称渐变和混合渐变。在上方渐变的颜色和渐变的数量当中我们的演示均属于线性渐变。
渐变色应用
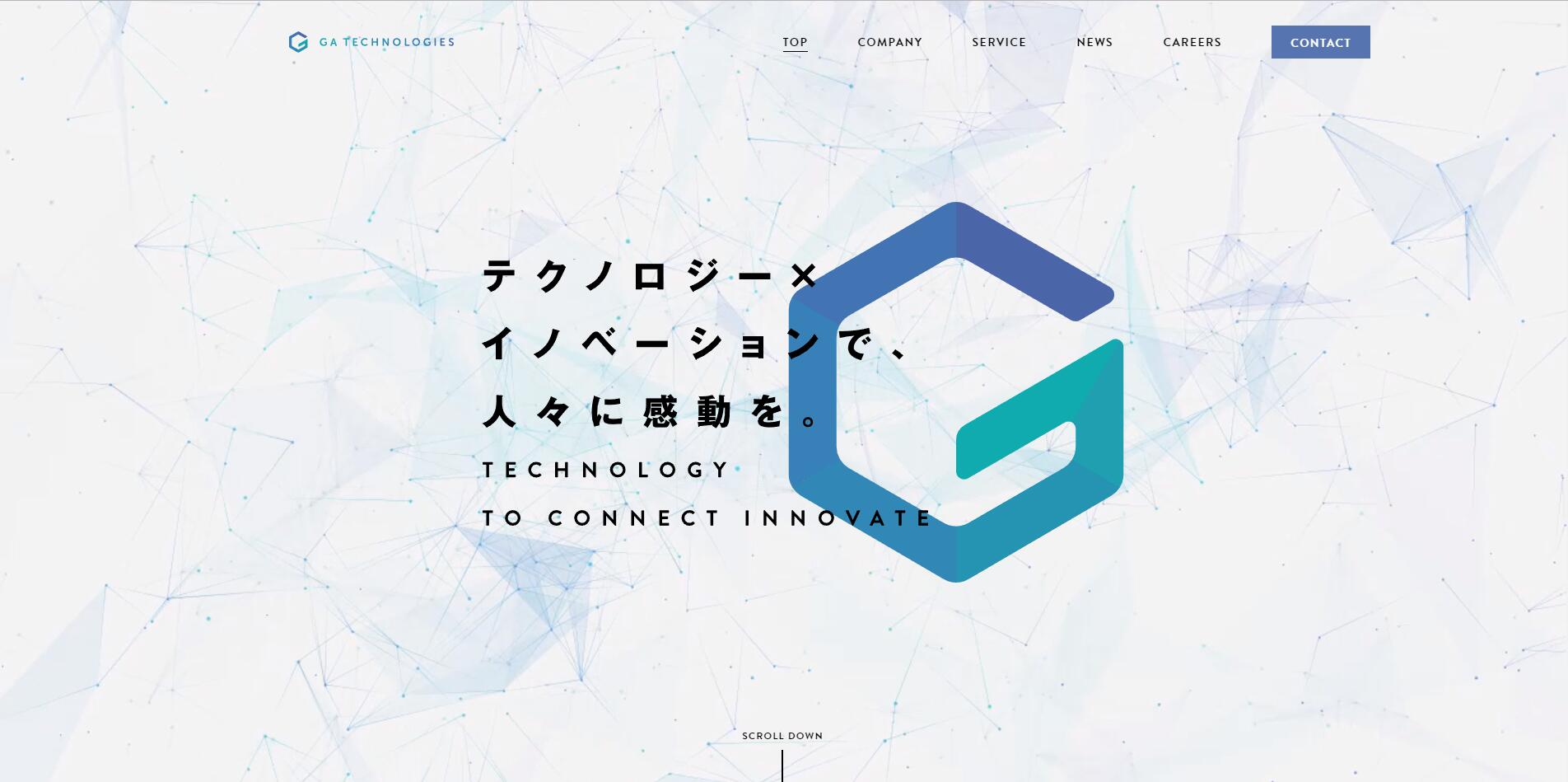
渐变色在设计中最常见的应用形式大致分为三类,用于背景、叠加图片以及置入元素,也是最常见的。
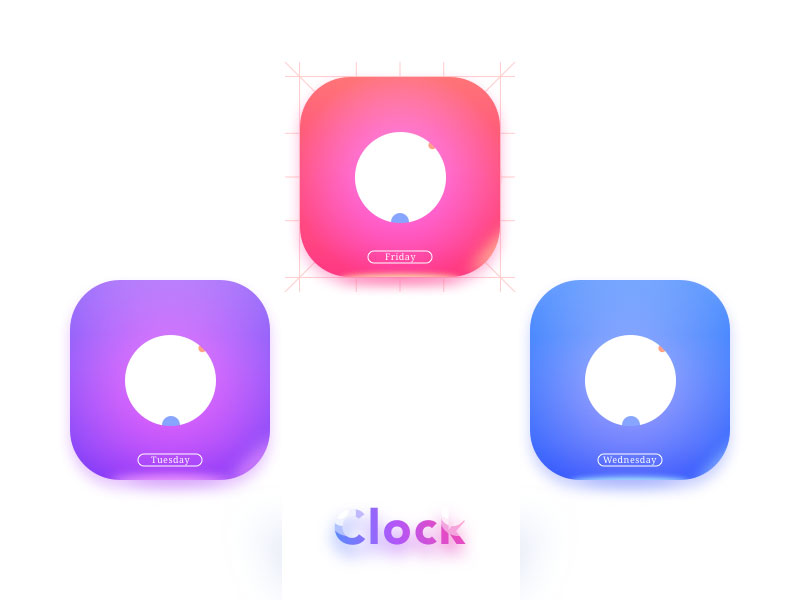
APP
小米的MIUI9系统图标也使用了渐变色:
其实对于以上的渐变色案例,其实渐变色的使用在技术层面上并没有什么难度可言,重点在于使用的对象和主题。渐变色并不是一个独立的设计理论知识,你可以把它看作是配色当中的一种形式。渐变色使用的色彩属性与单色色彩的属性相通,比如色彩的色调深浅、色彩的冷暖关系等在渐变色中同样需要考虑。


























Comments | 8 条评论
小猫的更新速度好慢哇~差评,(PS:但是还是大力支持!)
@心动科技
就是想多去看看你的,然后忘了原来自己也有博客
@宅小猫
你说你,这么调皮!好好更博!
迎春花一开,引得百花竞放,梅花开,杏花开,桃花开,看的人眼花,花多的你都叫不上名字,番正都是花,看起来很好看,很映人的眼,很牵动人的心,能激发人多情,能触动人去联想,给人感觉是北京成了花的海洋,花的世界,花的天下,花的花境。冬天的护城河畔,虽然没有花,但是一河青冰也装饰的护城河银装素裹,玉带环绕,更是富有生活的特写。
不得不说,这渐变色看着还是很养眼的,反正我是很喜欢(≧∇≦)ノ
@Xiaomo
是吧,我也这么觉得
渐变设计很早就流行了 现在多是移动端的应用设计,系统设计
@YangOne
没大佬知道得多,我才注意到现在都换了,以后还需要多去你那逛逛了解最新资讯