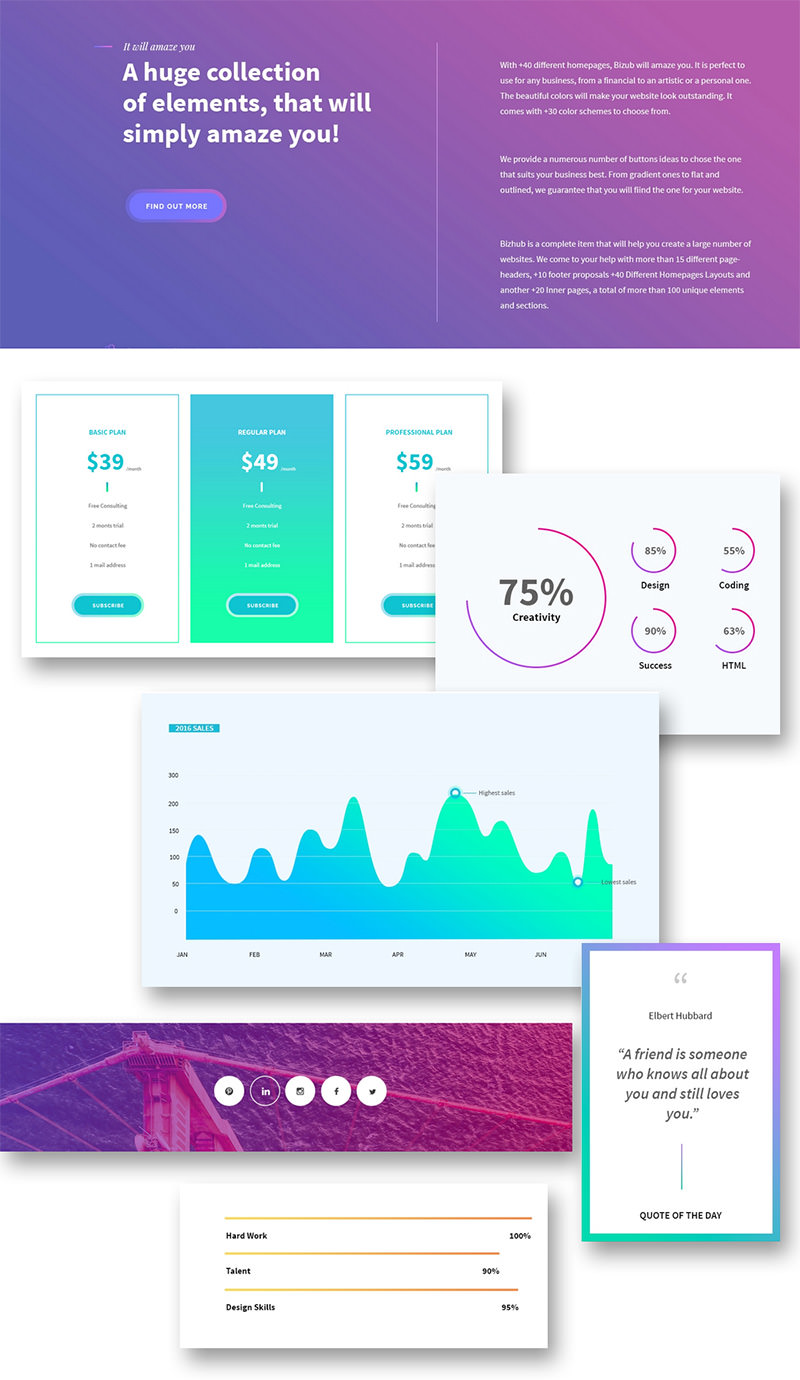
2016年也和往年都一样,对样式都学到了新的东西。此次,从网络开始到图形和LOGO设计,挖掘设计的全面的趋势。
设计趋势是媒体、技术、时尚业界,最近在追求“使用和容易使用”的用户的垫底等。趋势慢慢细致的分支,不知不觉一样消失。
基本设计趋势的寿命是1 ~ 2年。2017年的设计,是继承了2016年的趋势,气氛也在这几年经常被利用,被称为是受欢迎的东西吧。谷歌材料设计的影响力今年也很强,对应有几个变更。
目录:共有23个看点
- 半扁平化设计
- 电影图
- 虚拟现实(VR)
- 动画
- 登陆页面
- 几何图案,图案,圆,直线行
- 鲜艳的色彩方案
- 创新的滚动和视差
- 渐变色
- 手机浏览(响应式设计)
- 自定义图形和插图
- 创造性的空白和网格
- 穿插视频
- 延迟读取
- 拆分,拆分布局
- 全屏幕形式
- 视频视频
- 搜索引擎优化是非常重要的
- 隐藏的导航菜单
- 坚持细节设计
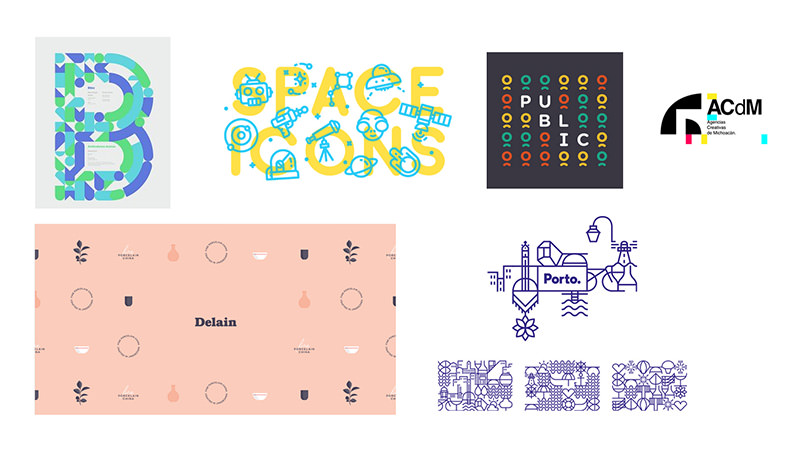
- 标志设计趋势
- 简约风格
- 手绘风格
- 负空间
- 裁剪风格
- 几何图形
- 线性艺术
- 格局的标志(图案纹样)
- 动态设计
- 复古
- 徽章
- 色彩渐变
- 插画风
- 动物图形
- 植物图形
- 摄影
- 排版和设计趋势
- 庞大和大胆的漂亮字体
- 渐变颜色字体
- 视觉层次
- 小排版
- 动画排版
- 相片排版
- 几何图案和字体
- 字体组合
- 微小的细节设计
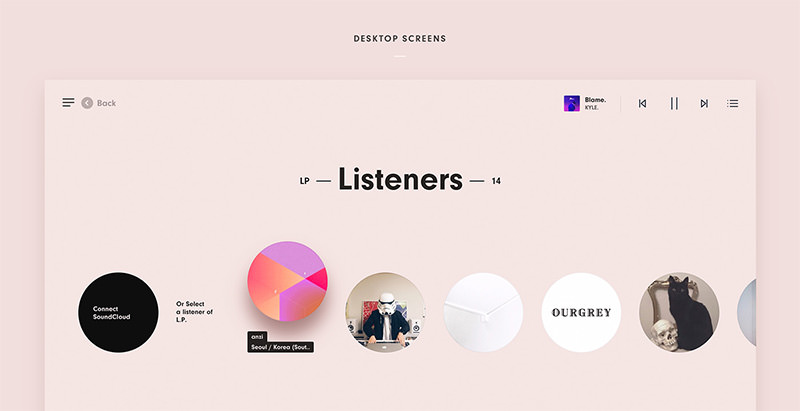
1.半扁平化设计
过去纯粹的扁平化设计几乎统治了整个网页设计市场,但今年由于具体化设计的影响,今年的网页设计会变得更加趋向于立体化。这种转变将体现在一些光和阴影的运用,成为所谓“半扁平化设计”。扁平化设计的兴起是为了适应现代科技推崇的极简化设计风格。扁平化设计仍会存在,但已不再被大量发展并使用。适量渐变阴影的使用将会在保留其简约风格的基础上使扁平化设计更加复杂和写实化,这将会是融入2017年设计趋势的一个特点。
2. 电影图
所谓动态照片不是我们在各网站上看到普通的gif图,而是一张静态的照片,其中有一个动态的元素。这项技术让一张普通的照片有了一些生气和活力。
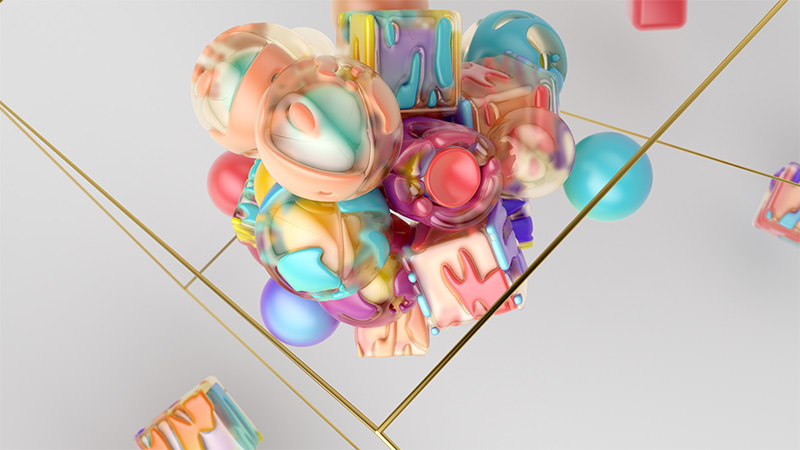
3. 虚拟现实(VR)
3D元素绝对是今年的主力,我们很快会看到它更多的出现在所有的设计领域里。时下VR技术势头正猛,3D设计元素可能会快速融入我们的生活。
4.动画
动画增加越来越多出现在网页设计,GIF和SVG,WebGL的,CSS机会,万叶已被利用,如一个视频短片。因为它是最的一些有影响力的2016年网页设计的趋势之一,所以我们可以毫不犹豫地使用它。
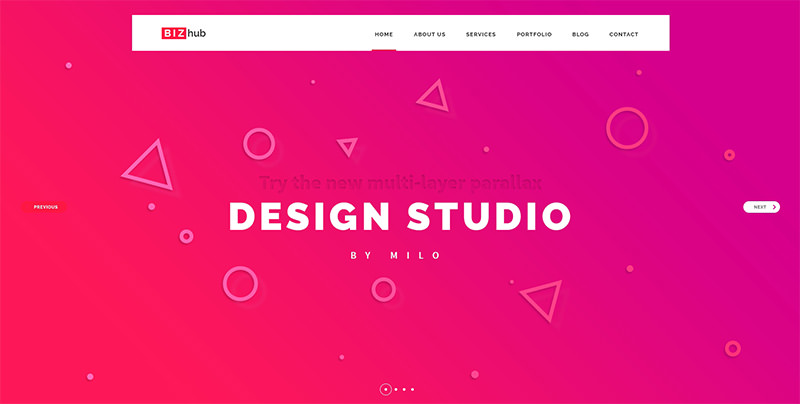
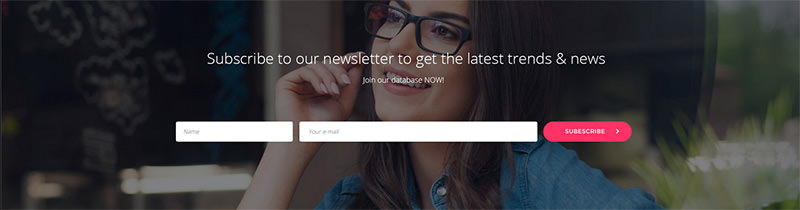
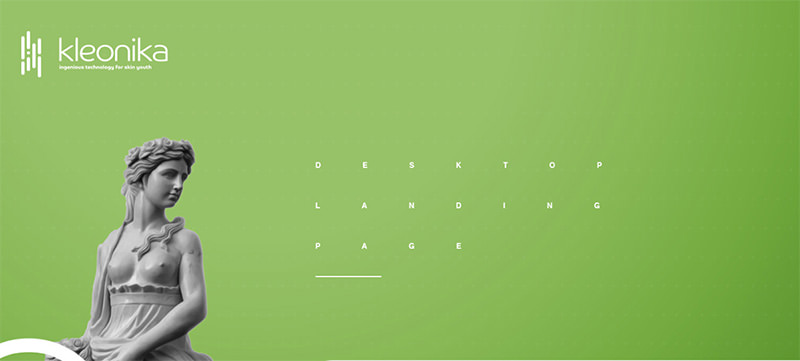
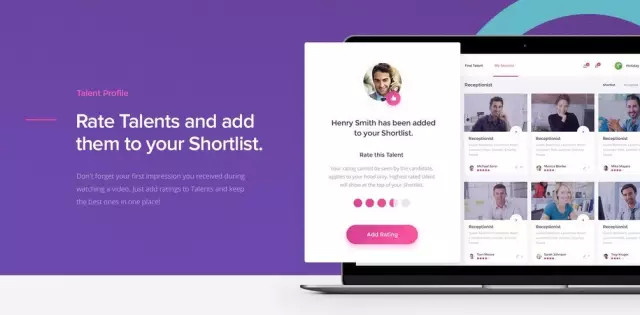
5.登录页面
在2017年,用于获取营销和采集的潜在用户的目的,着陆页是更重要的是,它也将增加要使用的网站。
6.几何图案,图案,圆,直线行
该趋势始于2016并且延续至2017也风头不减,你可以通过几个简单且时髦的几何形状就让你的网站个性化起来。可以使扁平化的或者有浅浅的阴影。
7.逼真的色彩方案
让一个生动的色彩方案的吸引力表现力。特别是,在该材料设计和平面设计,这一大胆色调将被很好地匹配。谷歌已经提供了调色板工具的使用,您可以通过选择设置希望的配色方案。
8.创新的滚动和视差
这种视觉想法也是理想的一个独特的元件添加到任何网站。从视差其中多个元件被重叠在一个层状,可能是可能的任何事情,直到该视频为视频的视差。
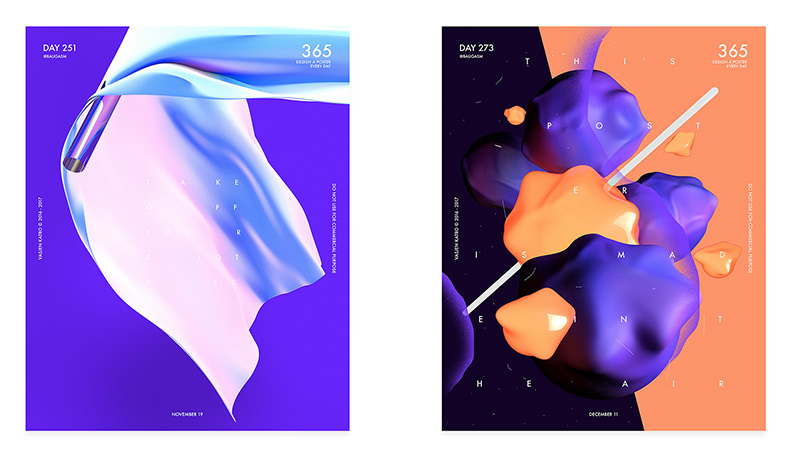
9.渐变色
渐变色是时下最主要的流行趋势之一,始于2016且势头至今有增无减。像Instagram这样的业界大拿甚至将其logo由扁平改成了多颜色渐变。从logo到按键和图片,渐变色的潮流已经无处不在。
9. 手机浏览(响应式设计)
在2015和2016年,用手机浏览的趋势开始增长。平板和智能手机现在已经逐渐超越了台式和笔记本成为了人们浏览网站的第一选择,并且会持续普及下去。任何不能适应手机端浏览的网站都需要考虑升级啦。
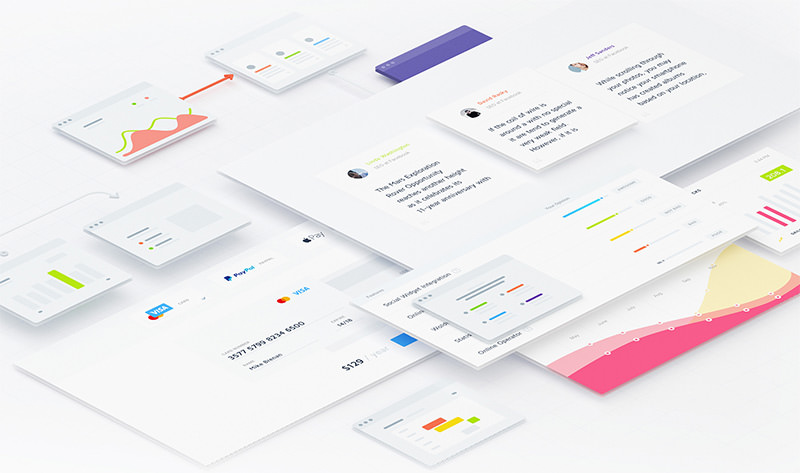
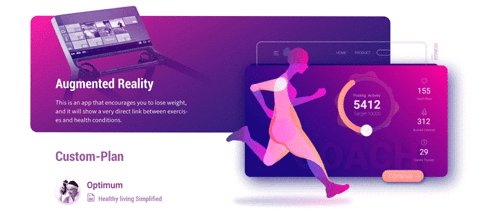
11.自定义图形和插图
图片材料,还是相当受欢迎的,新的设计趋势,在2017年显著增长。但在2016-2017年将会流行一个新的特征:自定义的图标和插图。如果你想要一个独一无二并让人印象深刻的网站,去找一个数码设计师吧。少点陈旧多些创新,你会得到你独一无二的插图。
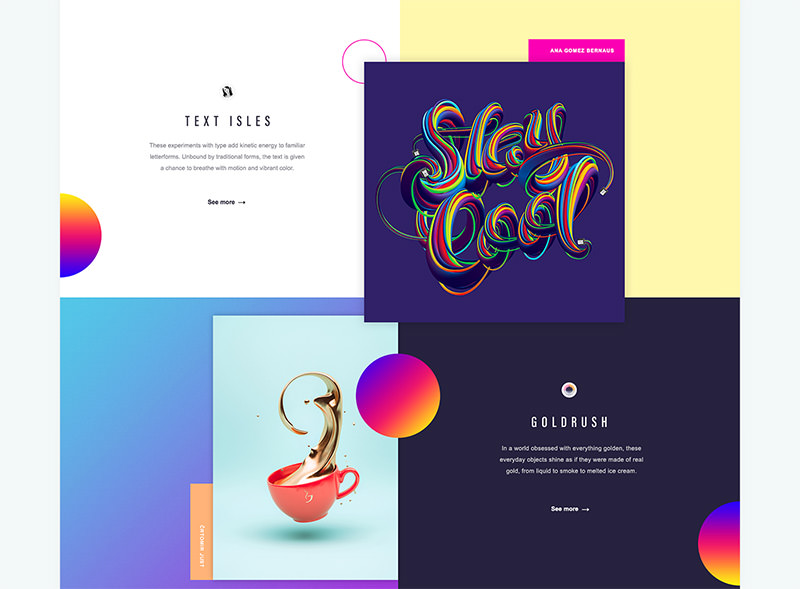
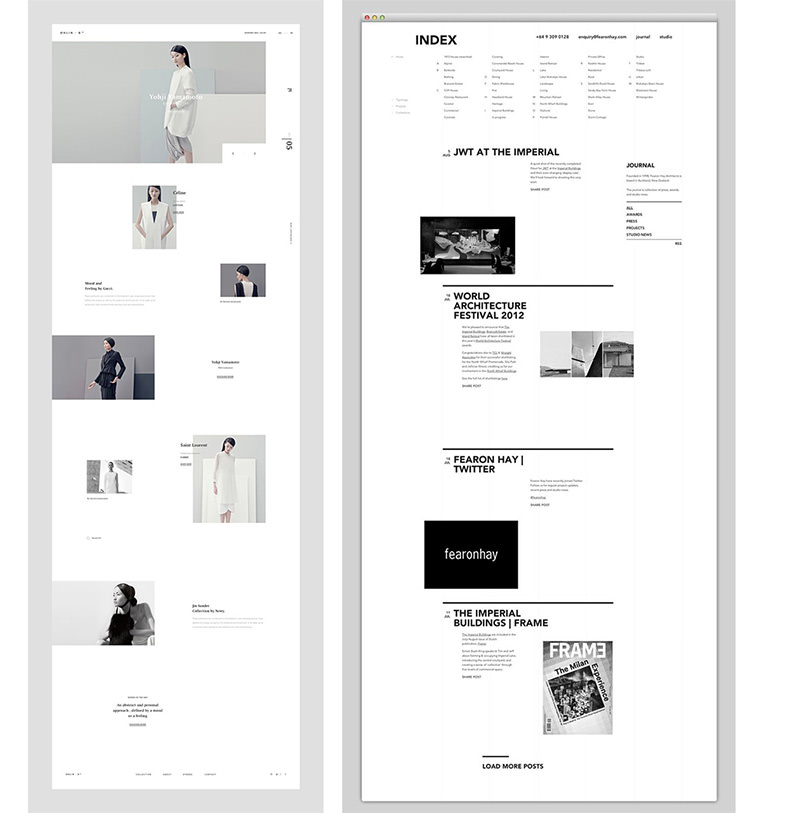
12.创造性的空白和网格
过去几年里,网站的排列大都规律的按条条框框排列好,但在2016年我们看到很多网站开始用更自由,不规律的方式排列内容,使设计更超现代化。
13. 穿插视频
网站里的视频内容在去年开始增加,并且人们更多的希望看到能通过高质量的视频讲好一个故事。一个网站里的视频可以很短,或者循环播放。通过更高的摄影艺术,能让观者对故事保持兴趣。
14 .延迟读取
延迟读取(英: Lazy Loading),内容丰富,长的网页内的图像读取推迟技巧。基本上,在必要的点上涡形的事被显示信息。
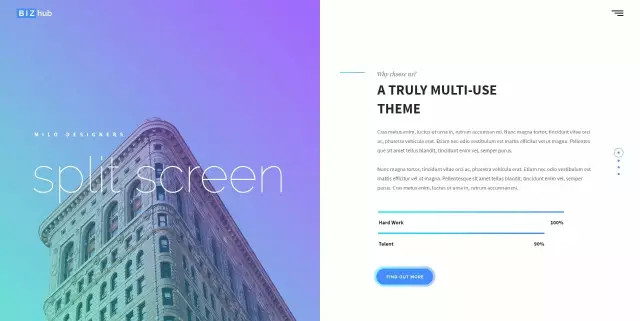
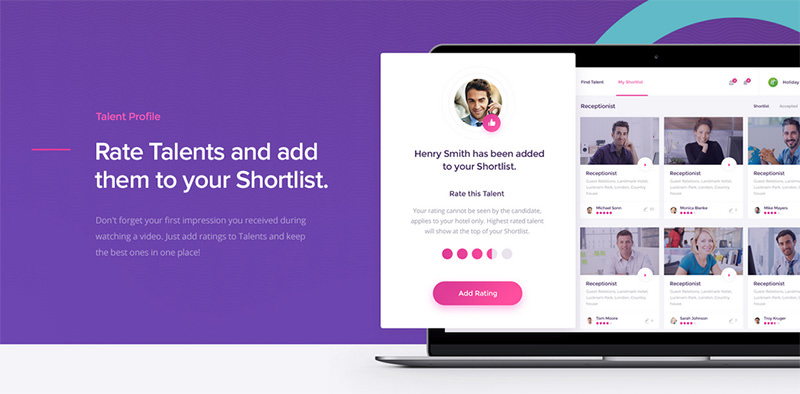
15. 拆分,拆分式布局
因为适应网页设计的需要,内容的分割变得更加重要,能把屏幕的内容划分为两个或更多部分。一个划分清晰的网站能够同时展示给观者多个同等重要的信息。这一趋势始于2015年末,但在2017年会发展的更远,并且很可能会出现在更多网站上。
16.全屏幕形式
不需要去另一个页面填写一个表格,因为新的网站都配备了全屏幕形式,适应响应设计。
17.视频无处不在
视频内容在去年有所增加,人们要求高质量的视频讲述故事。 在网站上显示的视频可以很短,并循环播放,显示一个产品或大型电影项目,将保持观众对这个故事感兴趣。
18.SEO搜索引擎优化是非常重要的
搜索引擎优化是非常重要的一个网站,所以一个漂亮的网站没有一个良好的SEO可能会留下包袱。
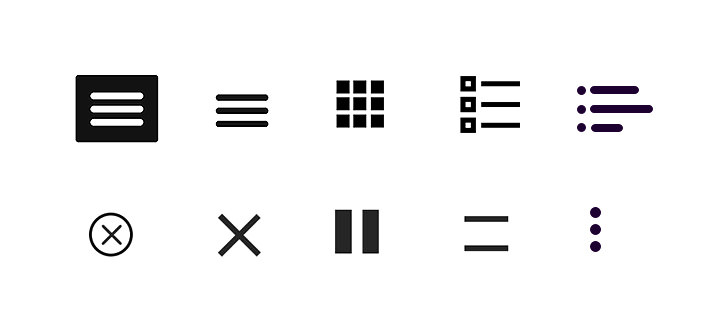
19.隐藏的导航菜单
汉堡包菜单,在于它是很难找到菜单本身,但是已经提到了一些优点和缺点,重复此试验和错误的趋势继续下去,最终用户会习惯自己的风格。
20.坚持细节设计
2017年,侧重于更多的细节,这将是重要的坚持。来自小点在导航菜单中使用,直到页面结束时显示的标志,即专注于小部分,让我们完成吸引人的设计。
21.标志设计趋势
21.1简约风格
现在,品牌切换到更简单,简约的设计,这一趋势将在未来继续越来越多。
21.2手绘风格
已经从几年前受到关注的一个趋势,就是适合于时髦系统的产业。这种风格,食品饮料行业,发廊,如咖啡馆和餐馆,已如被用作手工制作工艺。
21.3负空间
这是一个古老的趋势,并再次成为众人的焦点,在过去的几年中,要注意2017年的风格。
21.4裁剪风格
尽可能这个趋势被保持到最小,要知道的标志是否意味着什么已构建仅在有足够的部分。
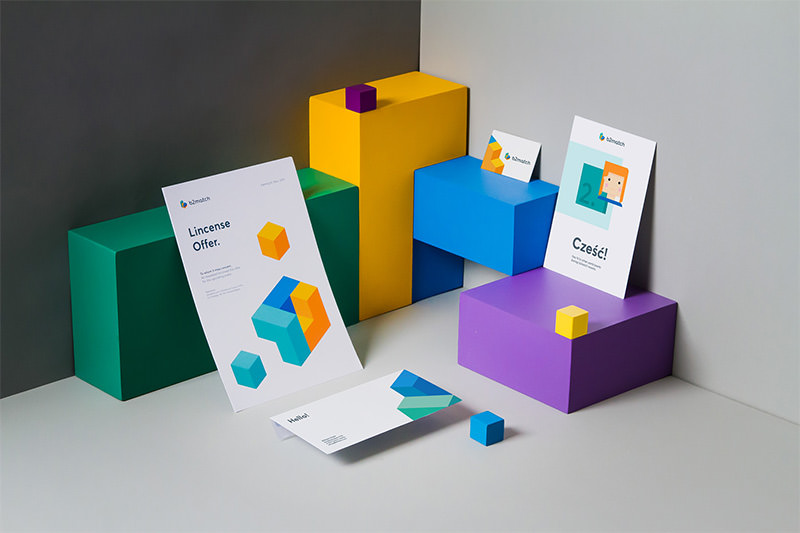
21.5几何图形
这是自古以来一直使用通常的模式,但从未没有铁板样式之一。
21.6线性艺术
在新兴的现代化企业已成为流行的标志趋势的网站。
21.7格局的标志(图案纹样)
模式是一种新的潮流,采用这种重复的风格能够为突出内容的一种独特的方式来表示。这种趋势,还建议标志设计呈现。
21.8动态设计
在运动的设计是通过2017年一个大的趋势,你会想在任何设计领域看到的。
21.9复古
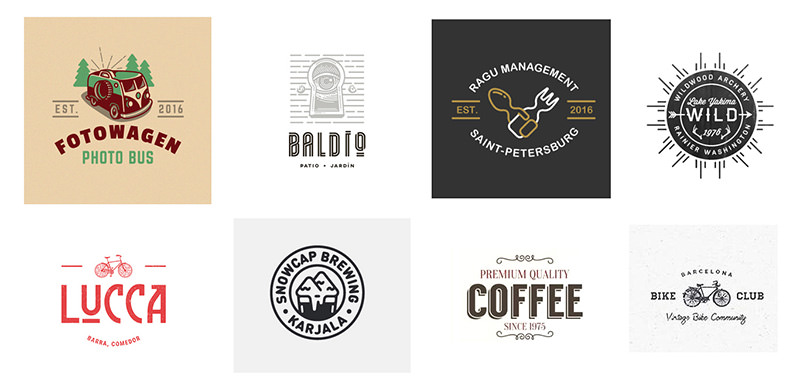
21.10徽章
见良好,即使现在复古风格,它会在将来仍然。
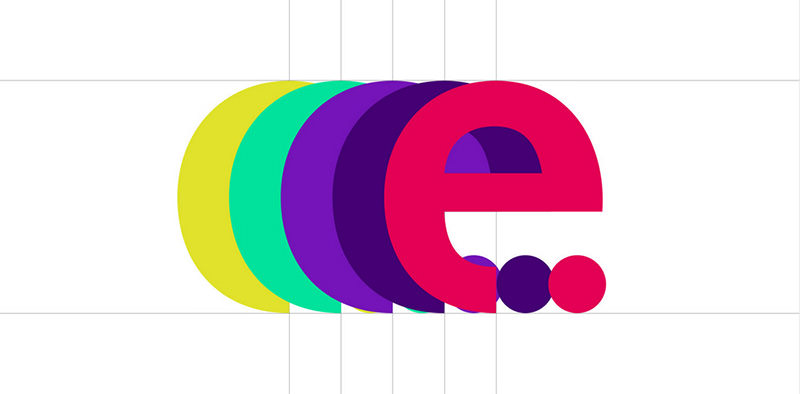
21.11渐变色
在上面有描述的设计趋势之一,这种流动将成为标志设计流行。
21.12插图标志
插图是一个独特的徽标添加了独特的氛围一个完美的方式。今年以来,越来越有可能的增加流行的款式。
21.13动物图形
动物Logo在近几年势不可挡,在几乎所有设计领域都能看到它的出现。(我的就是以猫来设计的Logo)~
21.14植物图形
21.15一个使用照片标识
排版字体和图形图像的组合是成为流行非常时髦。组合价格便宜,能较好地体现了相反的风格。
22.排版趋势
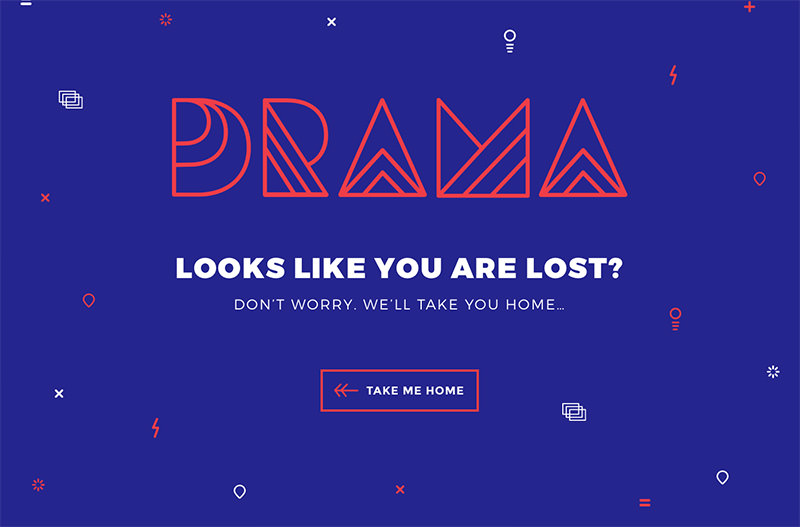
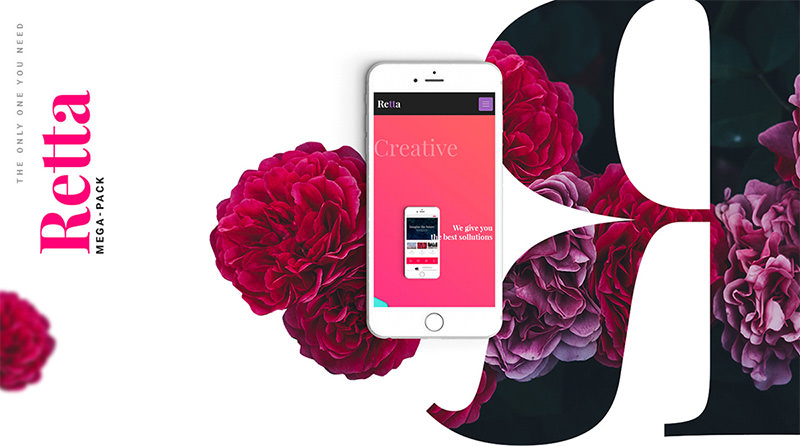
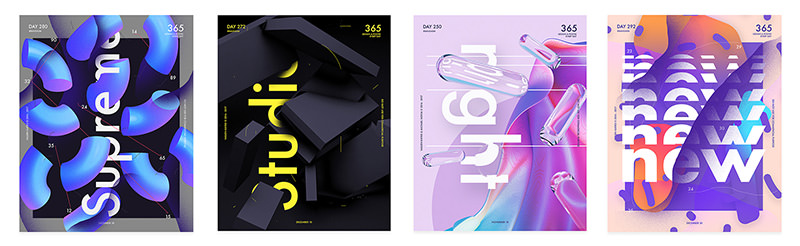
22.1庞大和大胆的漂亮字体
为了创建一个伟大的设计,排版可能是最重要的元素。作为今年的趋势,我们现在经常看到粗体大标题标题。
22.2渐变颜色字体
灰度来表达意志的生动色彩过渡刚才是一种趋势,可以说在排版字体同样的事情。
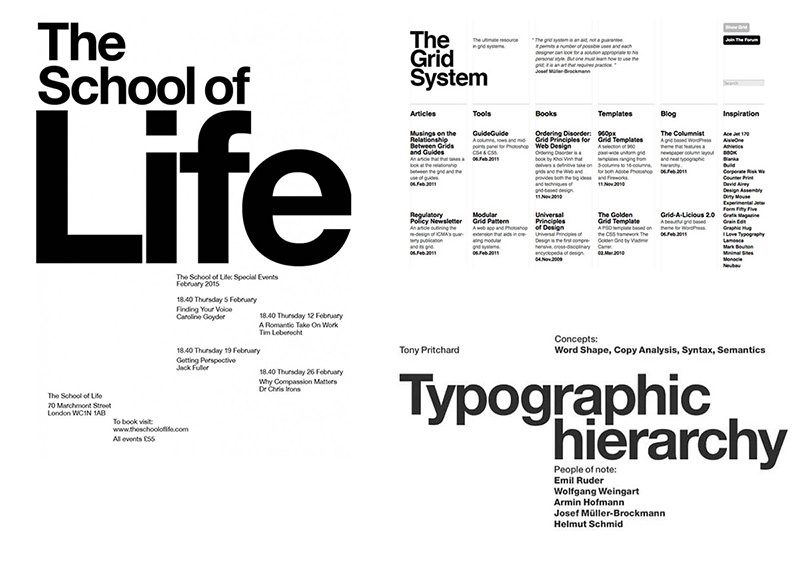
22.3视觉层次
如何在排版,使层次是适用于所有设计领域的一个重要问题。字体大小和重量,因为什么词或字符是最重要的,可以很容易地显示,在字符文本输入让我们记住这一点。此外,采取字符文本的位置和颜色的优势,让我们记住,你可以创建一个伟大的视觉层次。
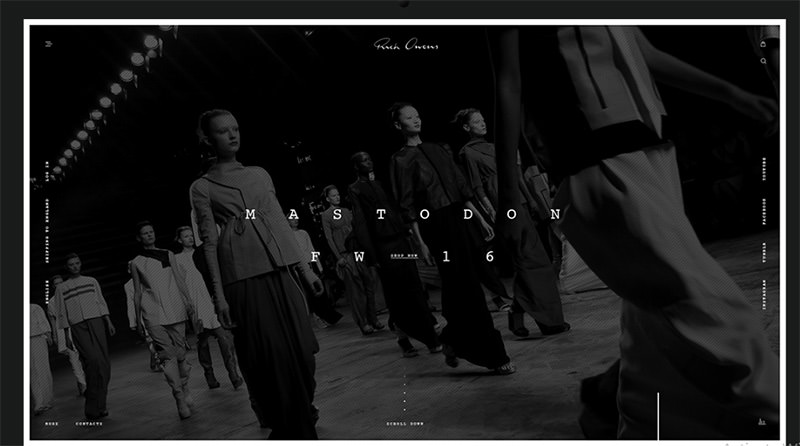
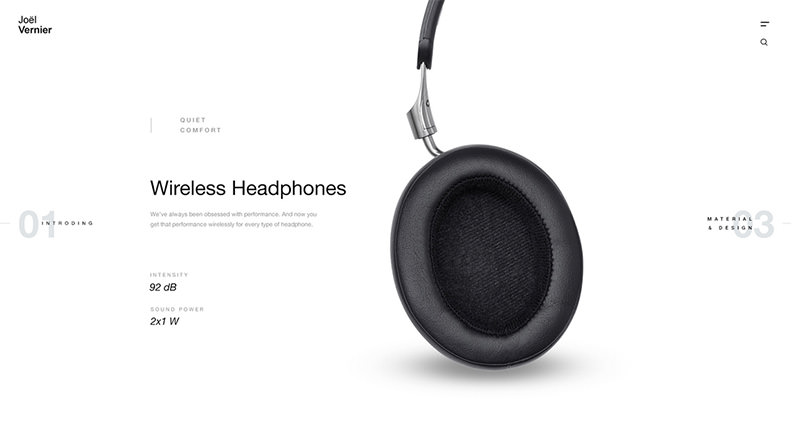
22.4小排版
非常小的Ku显示的字符的文本,它在基地的空白包围,你可以很容易地看到创建的颜色和图像之间的对比。此外,动画的组合,但是也可以以完成更显眼的一种方法。
22.5动画排版
一种流行趋势动画正在使用无处不在,你说还排版字体相同。当您在适度使用柔软的动画,你需要密切关注。
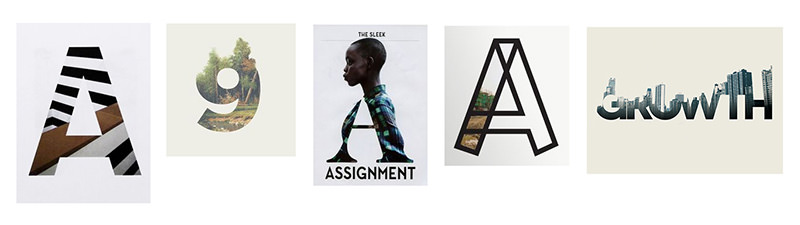
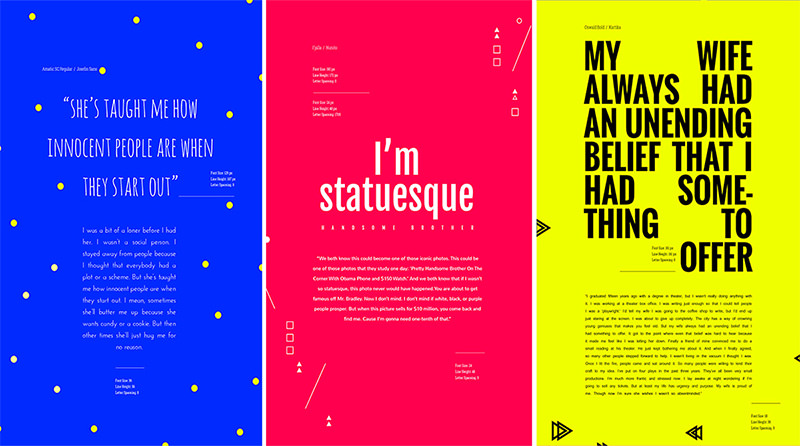
22.6相片排版
文字文本和照片的组合,可以实现一个有吸引力的外观。下面的示例例子还请大家参考。
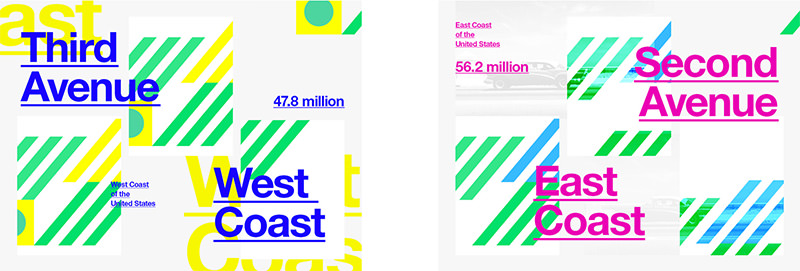
22.7几何图案和字体
这是在标志趋势引入几何样式,也可以适用于印刷字体,技术可以代表现代的外观。
22.8字体组合
甚至2017年将继续流动以使用两个或更多个字体的组合。在未来的设计项目中非常有用,一些样品的例子就是还请大家参考一下。
23. 微小的细节设计
对于细节设计的追求在今年变的尤其重要,从导航栏等主要细节,到角落的logo等微小细节都不能放过才算完成。
有朋友经常会提出“没有灵感怎么办啊...”这类问题。
但其实对于设计的理解就好像是小孩在最初认识语音和文字一样,输入性的学习很重要。如果在小的时候没有人教我们认识汉字的字形和读音,那么我们可能一辈子也不知道这些汉字的意思和读音。
所以一定不要忘记多看多练!没有谁的灵感是与生俱来的!
海外网站Behance.net发表了在2017年设计趋势指南- Behance.net通过MiloThemes从得到许可,并保留翻译权。






















































.gif)
.gif)


























Comments | 2 条评论
几乎总结完了
@张晓东
这都是去年的了,今年也有一些,不过跟去差不多所以就只单列了一个渐变色