
关于如何科学上网,如何学会合理利用网络找资源(干货),这对于前端(后台)开发初学者可是一个经常要讨论的话题,之前在网上也看到有好多大神推(tui)荐(xiao)这种书籍那种书籍,其实很多也确实是非常有用的,不过都有些太散,这不,我就把自己收藏的一些资料整理出来分享给大家,所谓赠人玫瑰,手留余香啊。
其实,在这之前,也有一些小伙伴来问过我,那些电子图书资源,设计素材,视频教程,源码案例等等,都是哪里来的?一两句,能说得清楚吗?实在太多了,今天跟大家分享一些经典资源,也是我从众多资源里,经过自己使用,慢慢筛选出来的,当然有些资源是一定要自己准备梯子才能打开浏览(我也提供哦~)。
说明:关于前端学习网站,太多了,什么官方文档啦、各种在线学习网站啦,只要你想学前端,那么一搜就全出来了,因此啊,我就不整理介绍了;
我主要整理6个部分:
- 想开发项目,哪里找教程?
- 关于前端的有趣网站;
- 分享一些合集资源;
- 电子书资源网站;
- 图片资源的一些网站;
- 那些你不知道的搜索引擎;
一、前端项目哪里找?
前端的入门教程网上很多,只要你随便搜索呼啦一串就出来了,因此啊,就不整理了。主要整理一下,哪里可以找到前端项目,就是有源代码的,可以拿来学习或者拿来用的。
- 没有详细的教程,但可以找到项目并查看源代码和效果图:
1、CodePen
网站里有很多很酷的特效,而且看到它们的源代码,也可以看到效果图。
其实类似的网站有很多,就不一一介绍了:
2、 CodePlayer
网站里有各种项目效果,选择自己想学的,同样可以看到源代码和效果图,和codepen不同的是你可以看到作者是怎样把代码打出来的。
3、html5tricks
网站里有很多前端实现的功能,可以在线查看效果,也可以下载源码的。
有详细的教程,而且步骤详细,教你一步步开发出项目:
4、phodal/ideabook
一个练手项目集,有很多实战项目,有步骤、效果图,同样可以看到源代码啊。
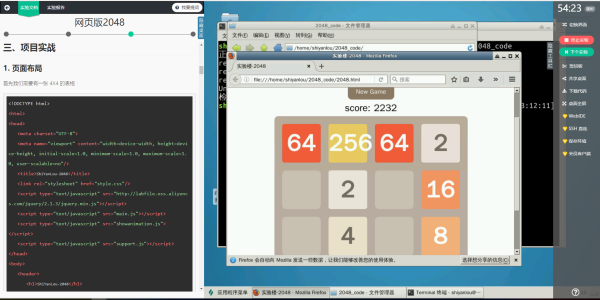
5、实验楼-WEB
网站里有很多前端项目教程,可以跟着教程一步步在环境中实现,并查看效果图,同样可以下载源代码,非常适合项目实战学习。
二、前端有趣的网站!
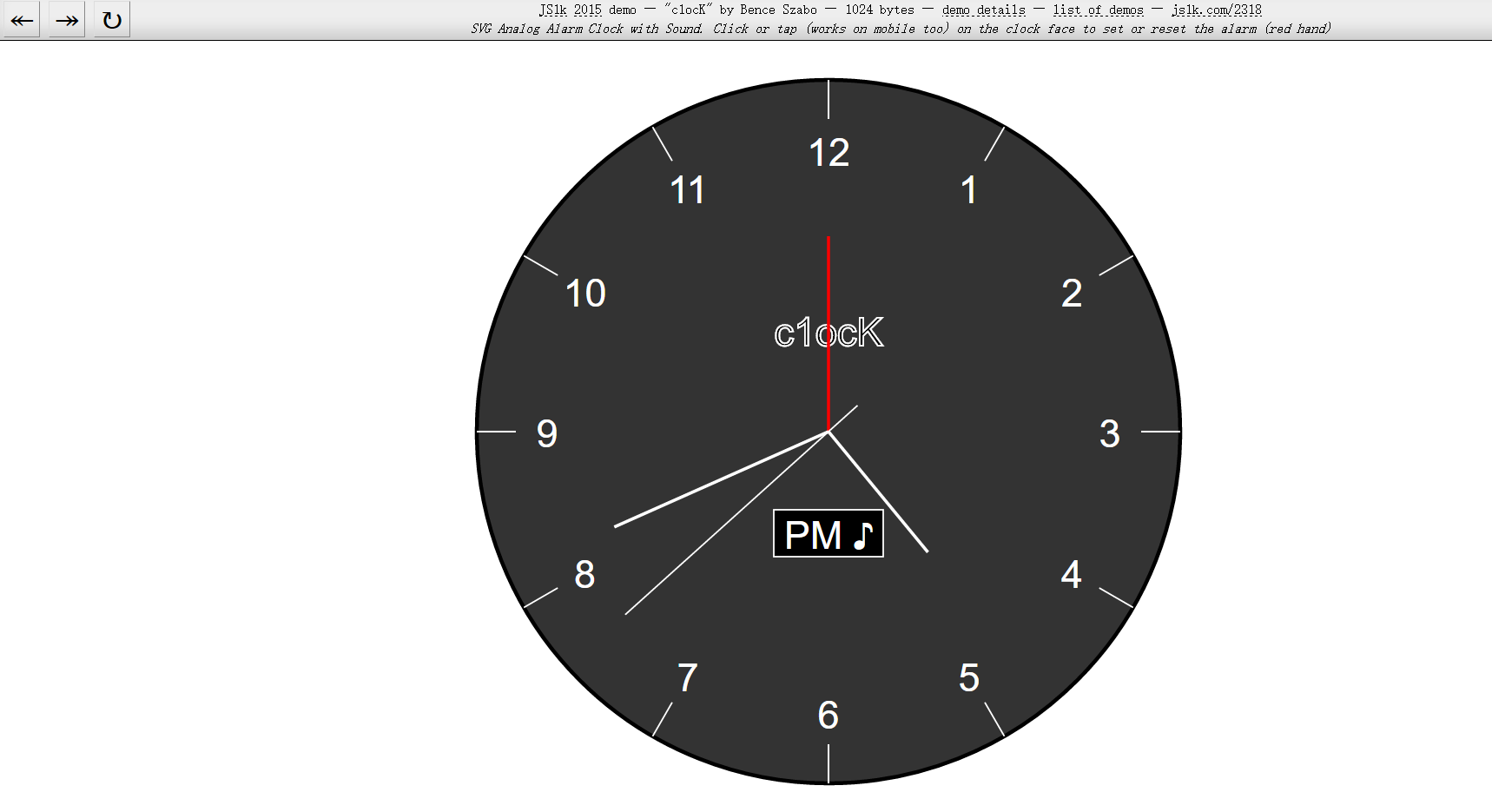
1、JS1k
大名鼎鼎的js1K,1K字节以内的Javascript代码,实现一个酷炫的动画、特效、小游戏之类的。官网从2010年开始征集参赛作品,现在已经办了7年了,还在办。
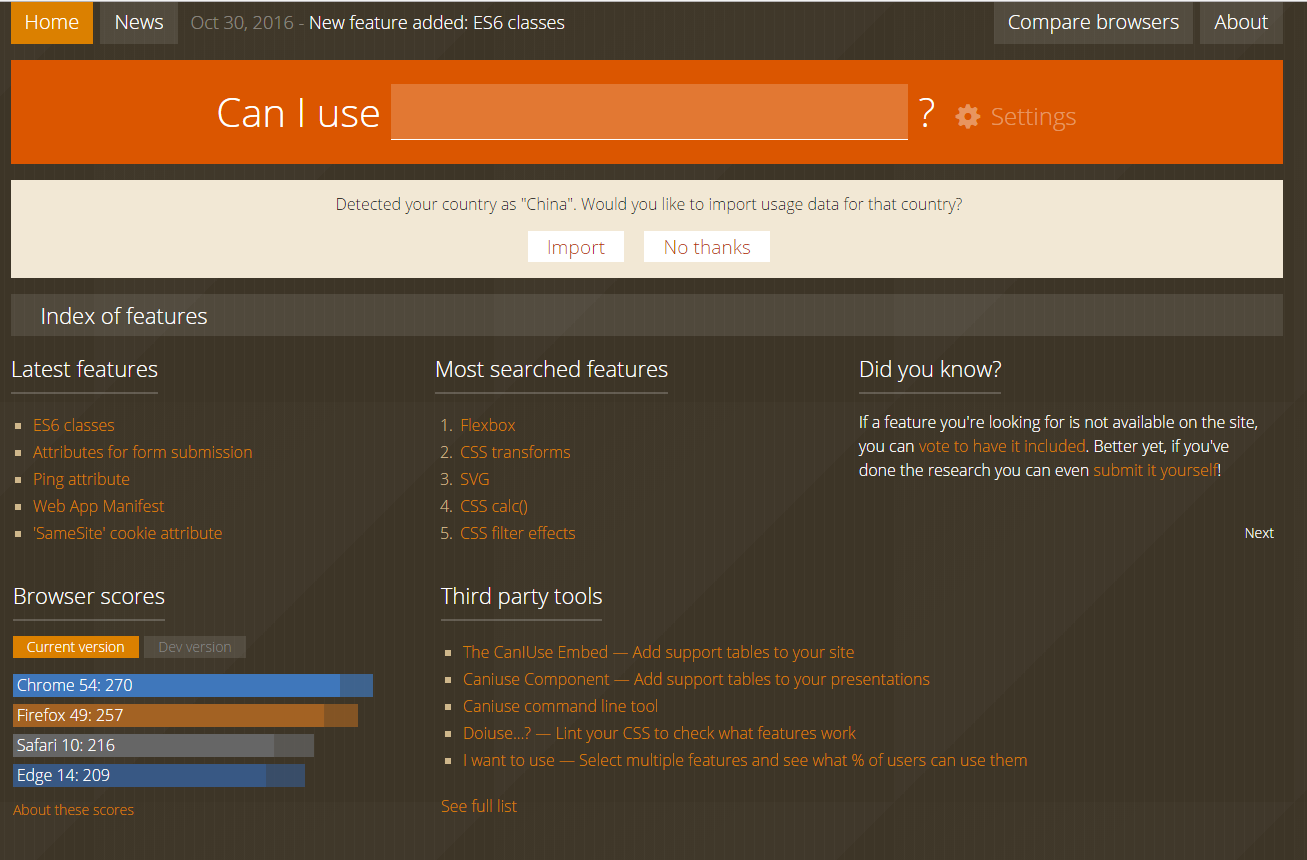
2、Can I use
CAN I USE,相信每个前端同学都不陌生,查询浏览器兼容性的利器。
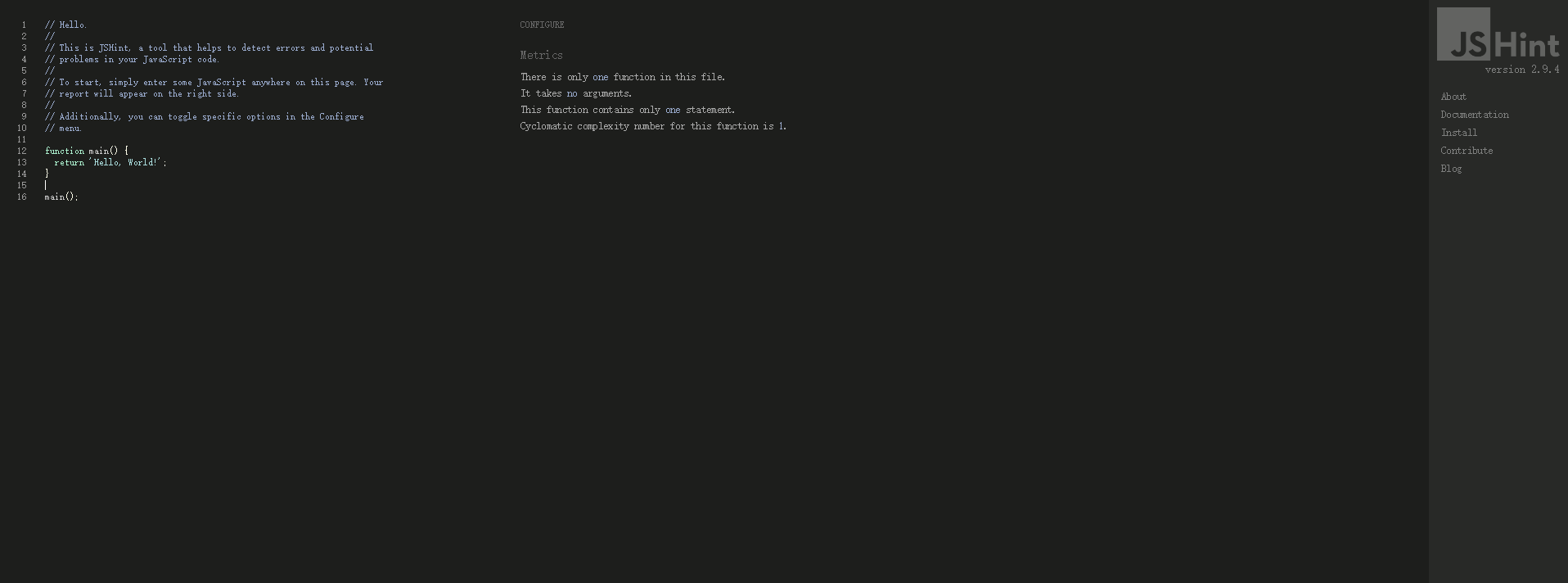
3、JSHint
一个在线JS检测工具,可以检测JavaScript代码中的错误和潜在问题。
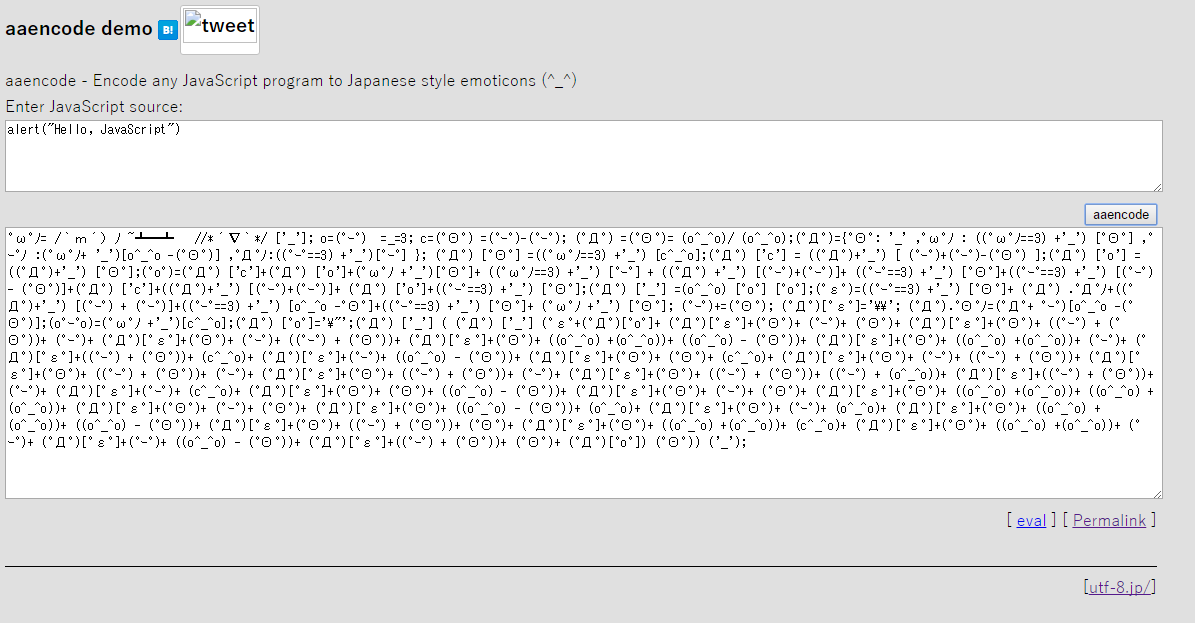
4、aaencode
将JS代码转换成常用的网络表情,例如“(゚Θ゚)”。转换的代码并不复杂,可以在源代码里看到。
类似的还有:
一个在线混淆工具,通过先进的算法,来混淆你的JavaScript代码,使其不可读。该工具还可以减小文件的大小,以便快速加载。
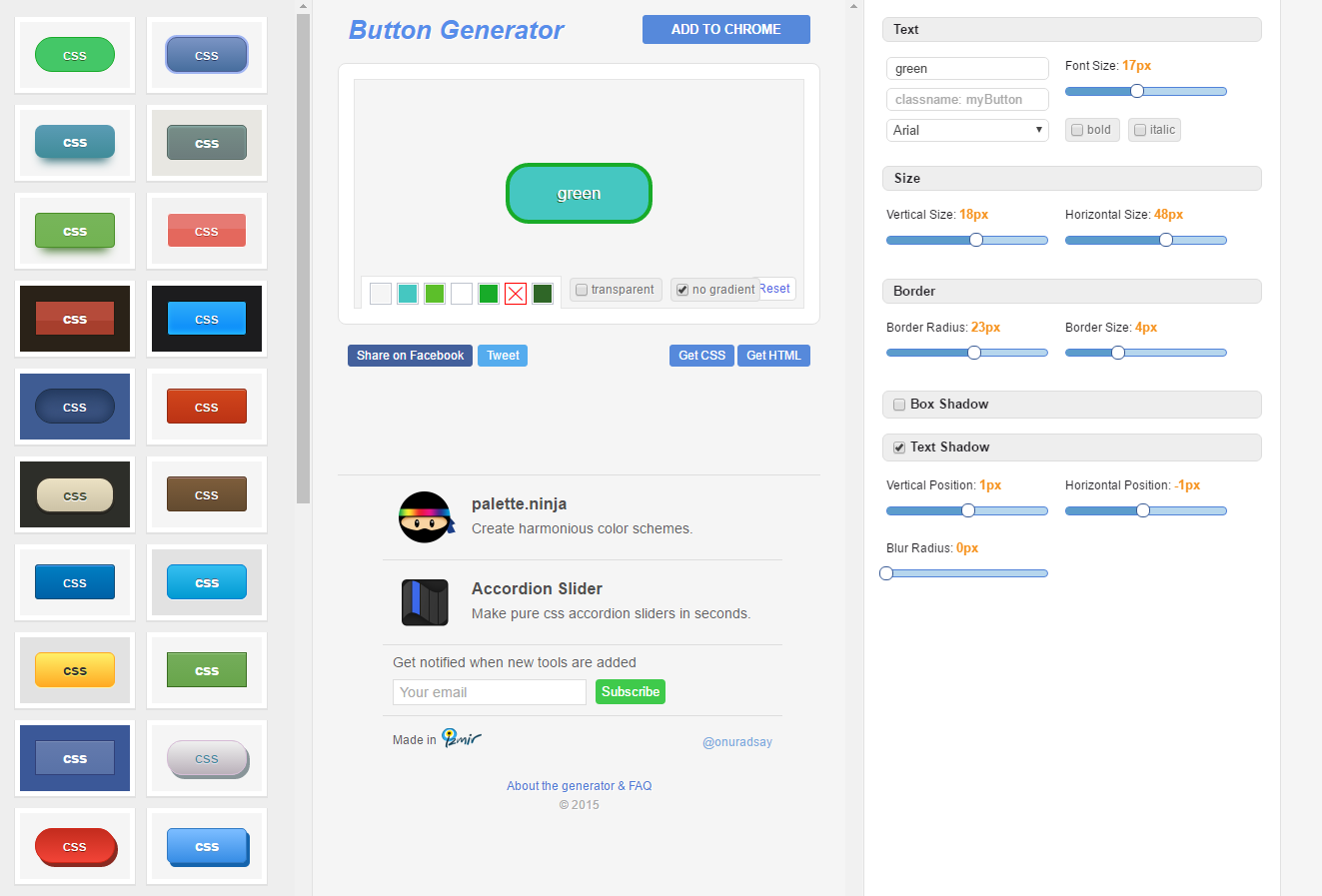
5、Best CSS Button Generator
网站主要提供各种按钮的CSS代码,你可以从预设的按钮中选择并使用模板用于自己的设计,还可以查看源代码,非常适合学习。
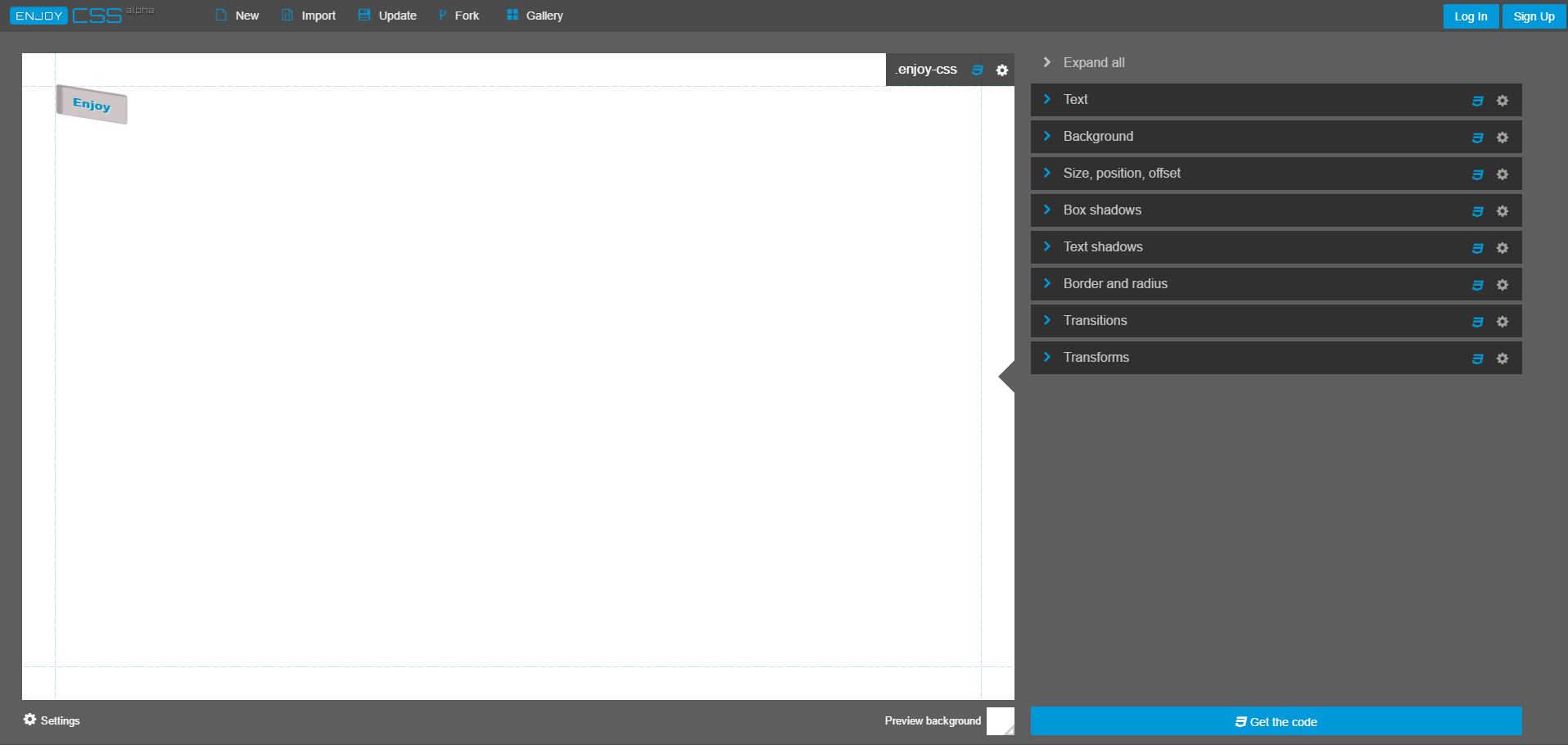
还有一个类似的:
网站是一个完整的代码生成器,可以自定义输入域或CSS3按钮,同样可以查看源代码,适合学习。
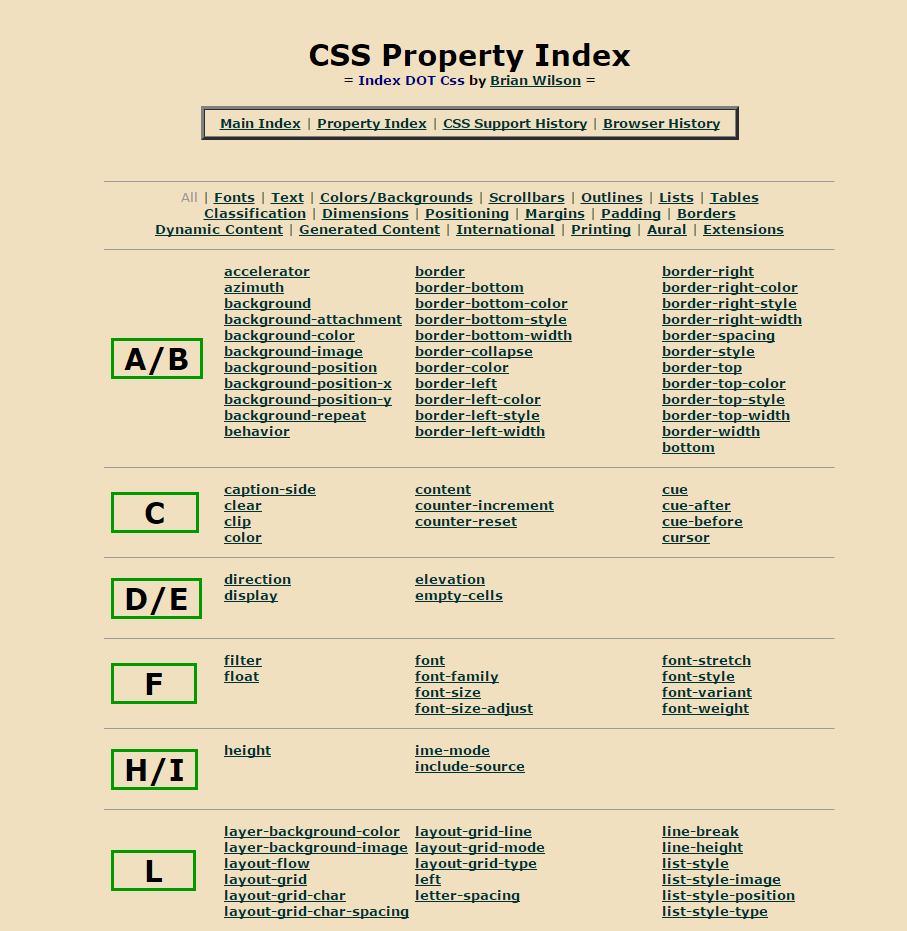
6、CSS属性指引
一份清单,按字母表顺序列出了每个CSS属性。
7、frontendrescue
里面分享了网络上关于前端的各种资源、大牛等信息,总之很多资源就对了。
三、一些整理的合集资源
资源太多了,我就把平时 Mark 的一些合集资源整理出来吧;
一些整理好的合集资源:
- 平时收集的一些有关UED的团队和个人博客
- WEB开发者应该有哪些必备的技能?
- 前端小白到大神,不可不收藏的网站合集
- 关于前端面试相关的资源整理
- 前端开发者准备的文档和指南
- 50 款简化 CSS 开发的实用工具和生成器
- 148个资源让你成为CSS专家
前端开发怎能少的了 Chrome 呢,因此单独对 Chrome 的一些资源整理一番:
- 我的 Chrome 插件集
- 私人珍藏的Chrome插件,吐血推荐
- 前端程序员必知的30个Chrome扩展
- Dev Tips(讲了很多Chrome开发技巧)
- Chrome控制台实用指南
- Chrome 实用调试技巧
四、电子书资源网站
这个关于电子图的下载,渠道也很多,网盘、百度、google也能找到一些,以及一些国内的网站上也有这块资源,但是我今天给大家分享的都是专业的电子书资源站点。
1、计算机图书籍控:http://bestcbooks.com
这个主要以分享计算机类图书主,类别很多
2、it-books:http://it-ebooks.info/
这个是专业的IT电子图书下载站。

3、wow ebook
这也是以个电子图书类型的网站,
4、IT eBooks
5、salttiger
一个博客类型的站点,主要以分享电子图书为主,里面基本都是最新的英文版编程图书,感兴趣的朋友去可以看看。
6、Kindle推
这个是一个综合性的电子图书站点,资源丰厚,是看电子图不错的选择,并且可以同步到到kindle,不要太好。
7、多看阅读
类别比较多,有免费的,也有付费的,可以下载下来看。
下面这些不截图,太多了,根据自己需要去找自己需要的图书吧。
- 8、亿年书海:http://www.inien.com
- 据说是上海某强人做的,可在线阅读及下载。
- 9、子午书简:http://book.zi5.me(不知道为何最近打不开了)
- 适合kindle用户,是一个站长为分享kindle电子书专门建立的网站,可在线阅读,也可下载epub或mobi格式,亦可推送至kindle。
- 10、掌上书苑:https://www.cnepub.com
- 载电子书需要书币,提供epub和mobi格式下载,还可以推送到kindle。
- 11、炼数成金:http://f.dataguru.cn
有比较多的关于数据挖掘和云计算的书籍。
五、获取图片资源的一些网站
1、Pixabay
这个是国外的一个站点,因为我自己做设计,需要经常上网找一些免费的素材,这里绝对是个不错的免费资源。
2、Unsplash
可以免费使用,就是找图片比较费劲,没有分类处理。
3、 Raumrot
提供较全的已分类图片资源,资源用户可免费使用。
4、Cupcake
提供风格较为冷调的照片,作品没有任何版权,用户可任意使用。
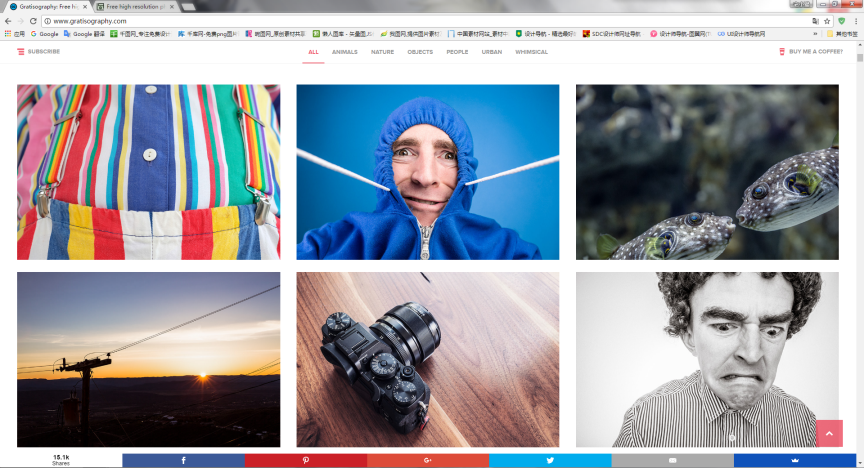
5、Gratisography
图片没有进行分类,是摄影师拍摄的高清图片,可以免费使用。
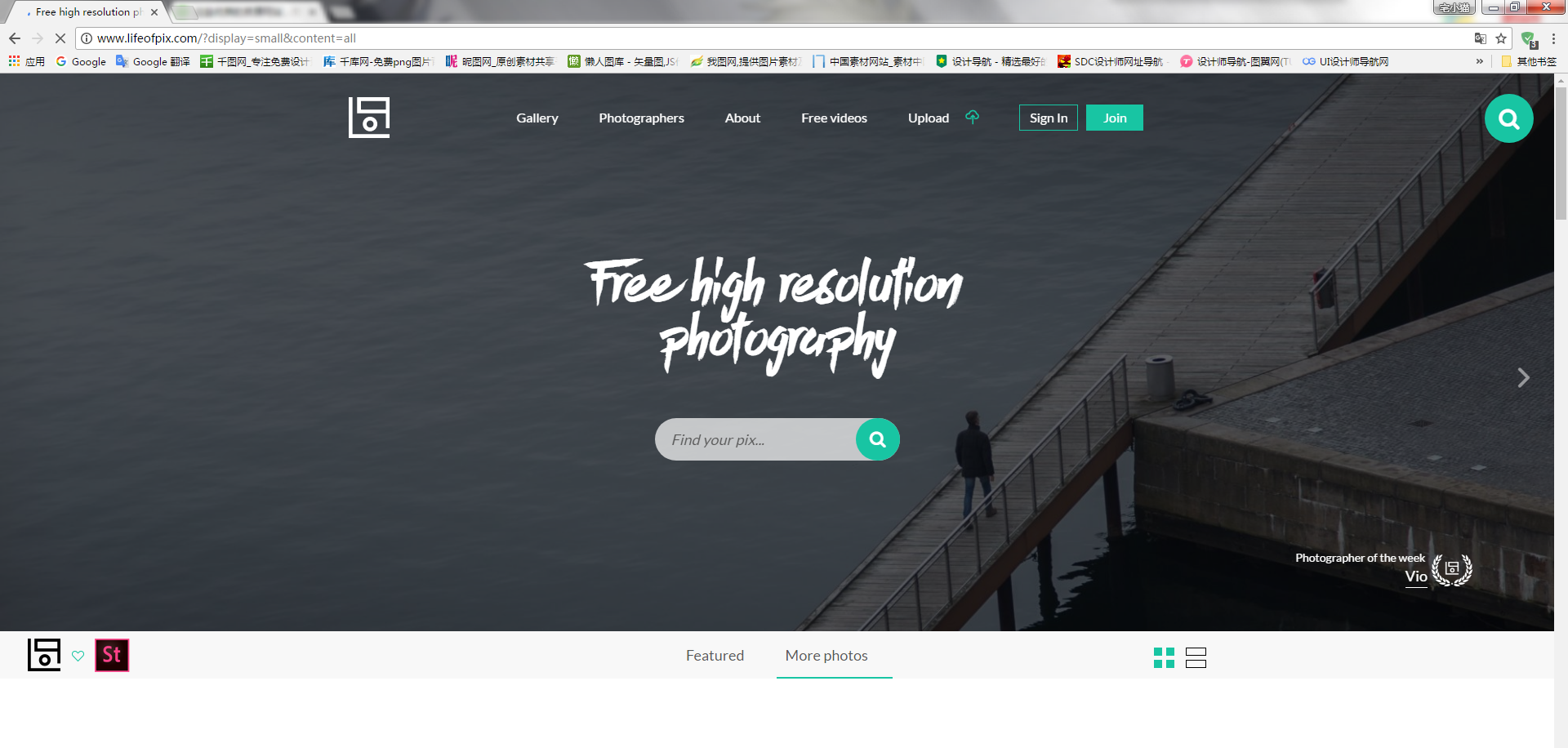
6、Life of Pix
7、Picjumbo : https://picjumbo.com/
这些都免费的资源,其实,除了这些外,还有一些是需要付费,并且也有些免费的资源,下面也分享出来,可以去看看。
8、500px:https://500px.com
需要付费使用,资源也挺多的。
9、摄图网:http://699pic.com
这个是国内网站,里面也有一些免费资源,都是摄影图片,资源也比较丰富,需要付费。
10、Shutterstock:https://www.shutterstock.com
这个上面有很多好的资源,但是需要付费才可以使用,做设计的话,可以作为参考资源的收集整理,可以激发灵感。
还有大家熟悉的我图网,昵图网,千图网等国内的一些图片素材网站,不过需要付费,方可使用,当然也有一些免费的资源。
六、那些你不知道的搜索引擎
1、http://www.justfreebooks.info
一个基于Google的电子书搜索引擎
2、https://hiveminer.com
一个图片类型的搜索引擎,你可以在里面找到很多图片资源。
3、https://www.zhuangbi.info
平常我们会看到很多搞笑的图片,在这里就可以找到很多哦!供斗图党使用(不要再问我在哪儿找的图了!)。
4、http://image.chongbuluo.com
这是一个各种图片相关搜索引擎聚合网页
5、http://videos.yizhansou.com
这是搜影视的,超级方便,喜欢看美剧的朋友,这个可是好福利。
6、http://www.similarsitesearch.com/cn/
这是类似网站的搜索引擎,只要把网站域名输入,就可以找到那些类似的网站数据,也很好用,找资源特别方便。
7、http://www.sowang.com/s/
8、http://www.zhoublog.cn/
因为时(zi)间(yuan)有限原因,就暂时先分享到这里吧,也欢迎大家留言继续补充,后期我会整理成一个更完整的电子版分享给大家。
以上就是我整理的的关于前端的学习资源,如果你还有其他的不错的前端资源,欢迎留言啊,我随时添加进来~
【PS:可能有些国外网站打不开,需要翻墙,没关系,我为你们准备了小梯子可以翻,去 老D博客 获取host,修改下host文件就可以浏览了哦~】






































Comments | 9 条评论
宅小猫 你得文章要不要这么全面 惯坏了懒癌的我
@张晓东 (P.S.你博客为什么没有留言板?怎么留言啊!)
(P.S.你博客为什么没有留言板?怎么留言啊!)
哈哈,我也是懒癌晚期..
资源好全面,太多了,我个人还是喜欢随便逛逛,这样可能更加有灵感吧
@BanYuner
对的,俗话说“读万卷书不如行万里路”,走走看看或许灵感来得更快。
拿走了,不谢啊
博主,的干货拿走了 很多,感谢 感谢
@远方
抓住一个linux大神别让他跑了,快来人啊~ 你网站没法留言还没发注册登录,这有点尴尬啊! [疑问]
确实是干货,不过前端太难,搞不颠啊。对啦,你这个输入框礼花代码能发我一份给我嘛?
@言曌博客
你的JAVA我更不懂,我还是感觉前端好学.. 没问题啊,其实我也是在闲鱼哪儿扒的,你可以去看看它这篇文章 → http://www.macrr.com/comment-input-effects.html